所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
在开发中遇到类似清除浮动、小图标、替换内容等场景时不可避免会遇到 content 属性,一般就是百度下解决方案,甚少细究到底,在看《CSS 世界》这本书时看了下 content 章节,今天这里就详细介绍下 content 的使用机制。
content 属性用于与 :before 及 :after 伪元素配合使用,来插入生成内容。使用 content 属性插入的内容都是匿名的可替换元素。首先我们先了解下什么是可替换元素呢?
首先看下图片加载:
<img src="1.jpg">
<!--替换-->
<img src="2.jpg">
登录后复制修改了 img 的 src 属性,导致显示的图片发生了变化。这种通过修改某个属性值呈现的内容就可以被替换的元素就称为“替换元素”。
典型的替换元素:<img>、<video>、<iframe>、<textarea> 和 <input>。
替换元素的尺寸计算规则
替换元素的尺寸计算规则有三种尺寸:
下面我们以 img 为例:
<img src="../assets/test1.jpeg">
<img width="300" height="200" class="img-test" src="../assets/test1.jpeg">
<img class="img-box" width="300" height="200" src="../assets/test1.jpeg">
.img-box {
height: 100px;
width: 200px;
}登录后复制效果如下:

第一张图:默认显示原图尺寸 267 * 200;
第二张图:设置了 HTML 尺寸 width 和 height,显示图片 300 * 200;
第三张图:设置了 CSS 尺寸 200 * 100。
由此可见尺寸显示规则优先级为 CSS 尺寸 > HTML 尺寸 > 固有尺寸。
替换元素和 content 是什么关系呢?
替换元素之所以为替换元素,就是因为其内容可替换,即盒模型中的 content box 可替换。CSS 的 content 属性就用于替换内容,也可以说,content 属性决定了是替换元素还是非替换元素。代码如下:
<img width="300" height="200" class="img-test" src="../assets/test1.jpeg">
.img-test:hover {
content: url('../assets/test2.jpg');
}登录后复制效果如下:

此时鼠标悬浮的时候图片为 ’../assets/test2.jpg‘,使用 content 属性替换了 img 的 content box。
需要注意的是 content 属性改变的仅仅是视觉呈现,当我们以右键或其他形式保存这张图片的时候,所保存的还是原来 src 对应的图片。
content 的定义中就提到过是和 :before 及 :after 伪元素配合使用。:before 及 :after 是最常见的伪元素,想必大家都不陌生。
再简单介绍下 :before 和 :after:
下面我们看一下主要使用场景:
插入字符
使用 content 插入字符一般是给空元素设置默认值,类似 input 的 placeholder 属性一样,只在元素没有内容的时候展示,代码如下:
<p>有内容的段落</p>
<p></p>
<!--:empty 是一个 CSS 选择器,当元素里面无内容的时候进行匹配-->
p:empty::before {
content: '空元素内容';
color: red;
}登录后复制效果如下:

辅助元素生成
此时核心点不在于 content 生成的内容,而是伪元素本身。通常我们会把 content 的属性值设置为空字符串,使用其他 CSS 代码来生成辅助元素,或实现图形效果,或实现特定布局。
图形效果
使用 ::after 伪元素插入匿名替换元素,设置 content 为空,此元素没有内容,通过 CSS 样式来达到想要的图形效果。代码如下:
<div class="content-box"></div>
.content-box {
height: 100px;
width: 200px;
border-radius: 10px;
position: relative;
background: #fff;
}
.content-box::after {
content: '';
position: absolute;
top: 100%;
right: 16px;
width: 4px;
height: 16px;
border-width: 0;
border-right: 12px solid #fff;
border-radius: 0 0 32px 0;
}登录后复制效果如下:

清除浮动
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为 0 的问题,代码如下:
<div class="info-box clear">
<div class="left">左</div>
<div class="right">右</div>
</div>
.clear::after {
content: '';
display: block;
clear: both;
}登录后复制上面三者缺一不可:
通过添加元素清除浮动,触动 BFC,使元素的高能够自适应子盒子的高。
图片生成
直接用 url 功能符显示图片,既可以在文字前后添加图片,又可以直接替换文字。
图片直接替换文字,代码如下:
<p class="img-test">文字</p>
.img-test {
display: block;
height: 20px;
width: 20px;
border-radius: 100%;
content: url('../assets/test2.jpg');
}登录后复制文字前后添加图片,代码如下:
<!--方案一 -->
.img-test::after {
content: url('../assets/test2.jpg');
}
<!--方案二 -->
.img-test::after {
content: '';
display: block;
height: 20px;
width: 20px;
background: url('../assets/test2.jpg');
}登录后复制方案一中伪元素通过 content 设置图片,图片的尺寸不好控制,显示图片为原尺寸,比较模糊,一般使用方案二背景图片的方式,可以按需设置尺寸。
attr 属性值内容生成
使用 attr 获取元素属性值达到效果,一般用于获取 a 标签的连接,代码如下:
<a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
.baidu-link::after {
content: " (" attr(href) ") "
}登录后复制效果如下:

字符内容生成
content 字符内容生成就是直接写入字符内容,中英文都可以,比较常见的应用就是配合 @font-face 规则实现图标字体效果。
@font-face 规则
@font-face 规则指定一个用于显示文本的自定义字体;字体能从远程服务器或者用户本地安装的字体加载。它的属性和字体相似,如下:
| 字体描述符 | 描述 |
|---|---|
| font-family | 必需:所指定的字体名字将会被用于 font 或 font-family 属性 |
| src | 必需:远程字体文件位置的 url 或者用户计算机上的字体名称 |
| font-style | 对于 src 所指字体的样式 |
| font-weight | 字体粗细 |
| font-stretch | 定义应如何拉伸字体 |
| unicode-range | 该字体支持 Unicode 字符的范围 |
使用 @font-face 规则的代码如下:
<!--format 属性是帮助浏览器识别字体的-->
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
<!--html-->
<div class="look-more">查看更多</div>
<!--css-->
.look-more {
font-size: 14px;
&::after {
font-size: 14px;
font-family: 'iconfont';
content: '\e6a7';
}
}登录后复制效果如下:

如上图,“查看更多”后面的箭头就是上面定义的字体图标。
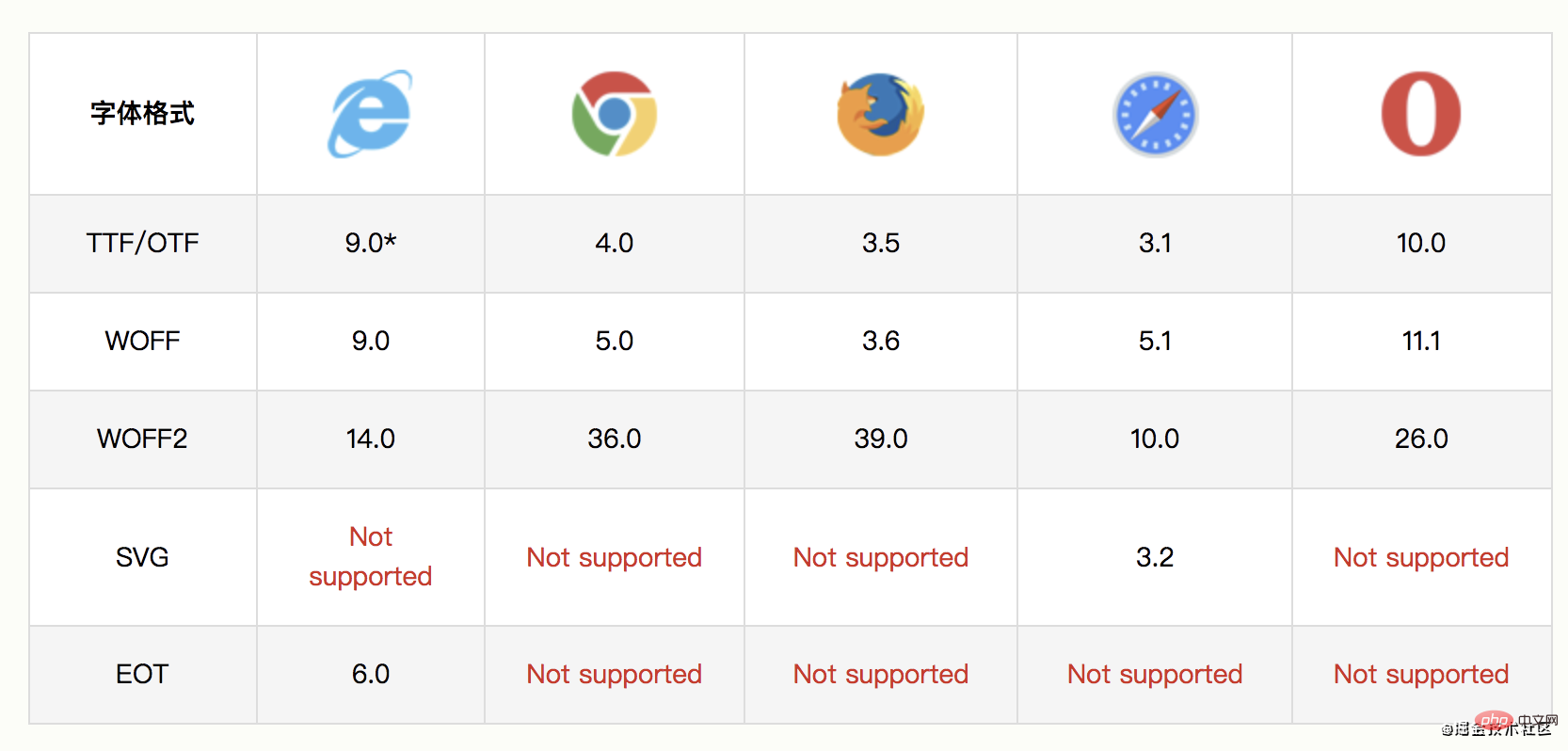
当然 @font-face 也有不可避免的兼容性问题,可根据需要使用此规则,支持度如下图:

计数器
content 的计数器是使用 CSS 代码实现随着元素数目增多,数值也跟着变大的效果。功能非常强大、实用,且不具有可替代性。
计数器包含两个属性和一个方法:
1、counter-reset:“计数器-重置”的意思,主要作用就是给计数器起个名字。也告诉从哪个数字开始计数,默认值是 0,值可以为负数。
<!--计数器名字为 counter,默认值为 0-->
.count-test { counter-reset: counter; }
<!--计数器名字为 counter,初始计数为 2-->
.count-test { counter-reset: counter 2; }
<!--多个计数器同时命名,使用空格分隔-->
.count-test { counter-reset: counter 2 counterpre -1; }登录后复制2、counterincrement:“计数器递增”的意思,值为 counter-reset 的 1 个或多个关键字,后面可以跟随数字,表示每次计数的变化值,默认变化值为 1,值可以为负数。
<!--counter 计数器默认递增 1-->
counter-increment: counter;
<!--counter 计数器递增 2-->
counter-increment: counter 2;
<!--counter 计数器递增 2,counterpre 计数器递减 -1-->
counter-increment: counter 2 counterpre -1;
登录后复制“普照规则”:普照源(counter-reset)唯一,每普照(counter-increment)一次,普照源增加一次计数值。
<p class="counter"></p>
<!--counter-increment 普照源 <p> 标签,初始值为 2,counter-reset 值增加,默认递增 1,最终显示为 3-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
content: counter(counter);
}
<!-- counter-increment 直接设置在伪元素上普照自身,和上述一样显示 3-->
.counter {
counter-reset: counter 2;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}
<!--父元素和子元素都被 counter-increment 普照 1 次,递增了两次,最终显示为 4-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}登录后复制3、counter()/counters():都是计数方法,显示计数,counters 用于嵌套计数。
<!--name 就是 counter-reset 的名称-->
counter(name)
<!--style 值就是 list-style-type 支持的那些值,可以是英文等-->
counter(name, style)
<!--string 参数为字符串(需要引号包围的,是必需参数),表示子序号的连接字符串。例如,1.1 的 string 就是'.',1-1 就是'-'-->
counters(name, string)
counters(name, string, style)
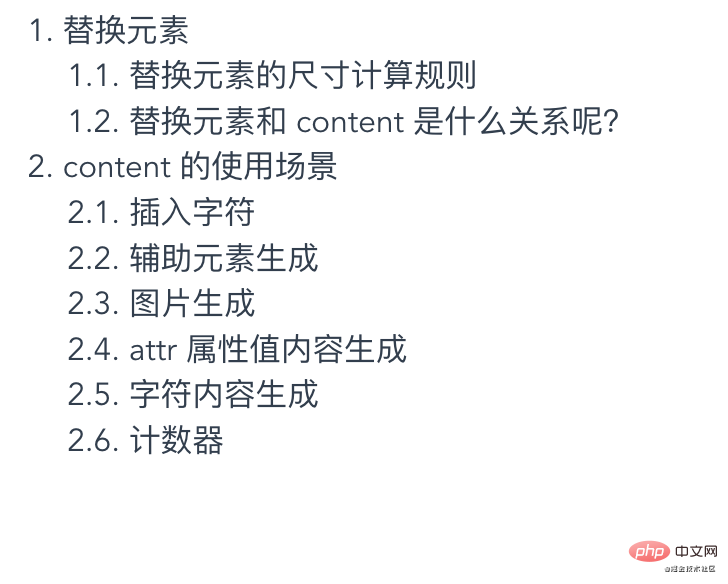
登录后复制一般用于类似目录以及规律变化的计数,下面以层级目录为例,代码如下:
<div class="reset">
<div class="counter">替换元素
<div class="reset">
<div class="counter">替换元素的尺寸计算规则</div>
<div class="counter">替换元素和 content 是什么关系呢?</div>
</div>
</div>
<div class="counter">content 的使用场景
<div class="reset">
<div class="counter">插入字符</div>
<div class="counter">辅助元素生成</div>
<div class="counter">图片生成</div>
<div class="counter">attr 属性值内容生成</div>
<div class="counter">字符内容生成</div>
<div class="counter">计数器</div>
</div>
</div>
</div>
.reset {
counter-reset: counter;
}
.counter:before {
content: counters(counter, '.') '. ';
counter-increment: counter;
}登录后复制效果如下:

了解 CSS 的 content 属性,布局有了更多的可能性,有助于日常开发中根据需要使用一些布局小技巧,使布局简洁明了。
原文地址:https://juejin.cn/post/6989017411261300750
更多编程相关知识,请访问:编程入门!!
以上就是详解CSS content的使用机制,原来还可以这样用!的详细内容,更多请关注zzsucai.com其它相关文章!
