所属分类:web前端开发
之前的文章《CSS篇:如何将页面背景设置渐变效果(代码详解)》中,给大家介绍了怎样使用css设置背景色渐变。下面本篇文章给大家介绍怎样使用css3给文字添加阴影效果呢,我们一起看看怎么做。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
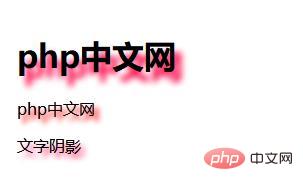
用css3给文字添加阴影效果代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字阴影</title>
<style>
h1
{text-shadow: 7px 10px 6px #FF0145;}
p
{text-shadow: 5px 5px 5px #FF0000;}
p1
{text-shadow: 5px 5px 5px #FF4780;}
</style>
</head>
<body>
<h1>zzsucai.com</h1>
<p>zzsucai.com</p>
<p1>文字阴影</p1>
</body>
</html>登录后复制代码运行效果图

文字是没有阴影效果的时候用<style>里面写法输入代码如下:

基本写法代码示例
<style>
p{text-shadow: 5px 5px 5px #FF0000;}
</style>
<p>zzsucai.com</p>登录后复制代码运行效果图

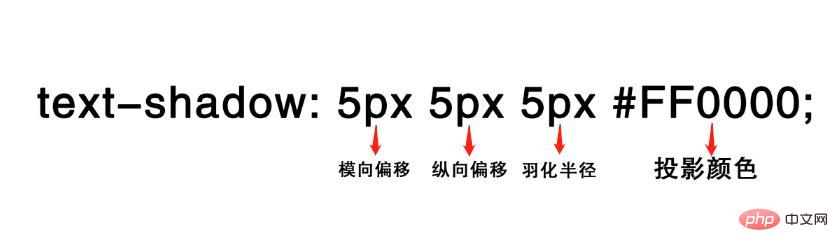
text-shadow的语法

横向偏移:指文字阴影相对文字本身的位置偏移多少。零为不偏移,与文字位置重合;正数为向右偏移;负数为向左偏移。
纵向偏移:与横向偏移类似,只不过方向为纵向,即上下偏移。
羽化半径:羽化半径越小,则阴影就越锐利;羽化半径越大,则阴影就越朦胧。
阴影颜色:指定阴影的颜色,可以是任何颜色。一般用较深的颜色创造阴影效果,用较浅的颜色创造发光效果。
推荐学习:CSS视频教程
以上就是手把手教你使用css3给文字添加阴影效果(代码详解)的详细内容,更多请关注zzsucai.com其它相关文章!
