所属分类:web前端开发
今天我们我们来看看使用CSS3怎么给文本添加背景图,让文字变得生动好看!在我们想要创建一个较大的文本标题,但不想使用普通又枯燥的颜色来修饰时,非常有用!
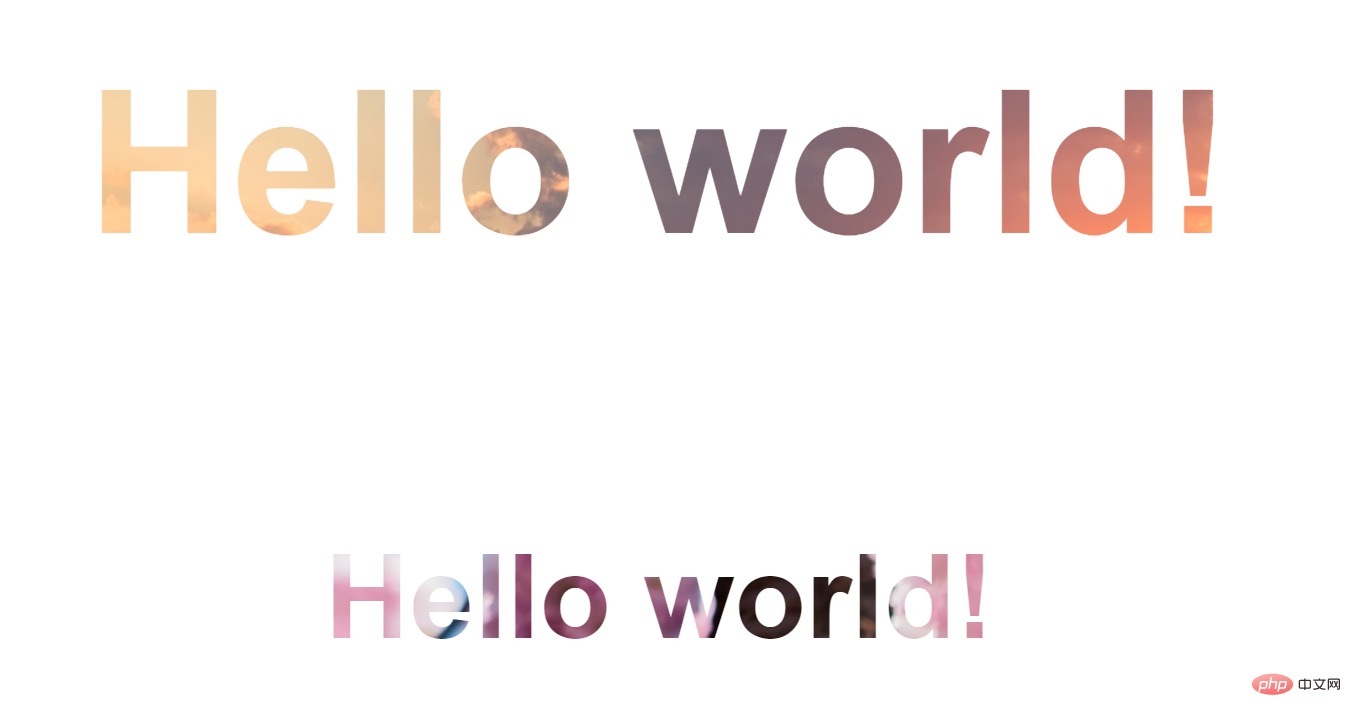
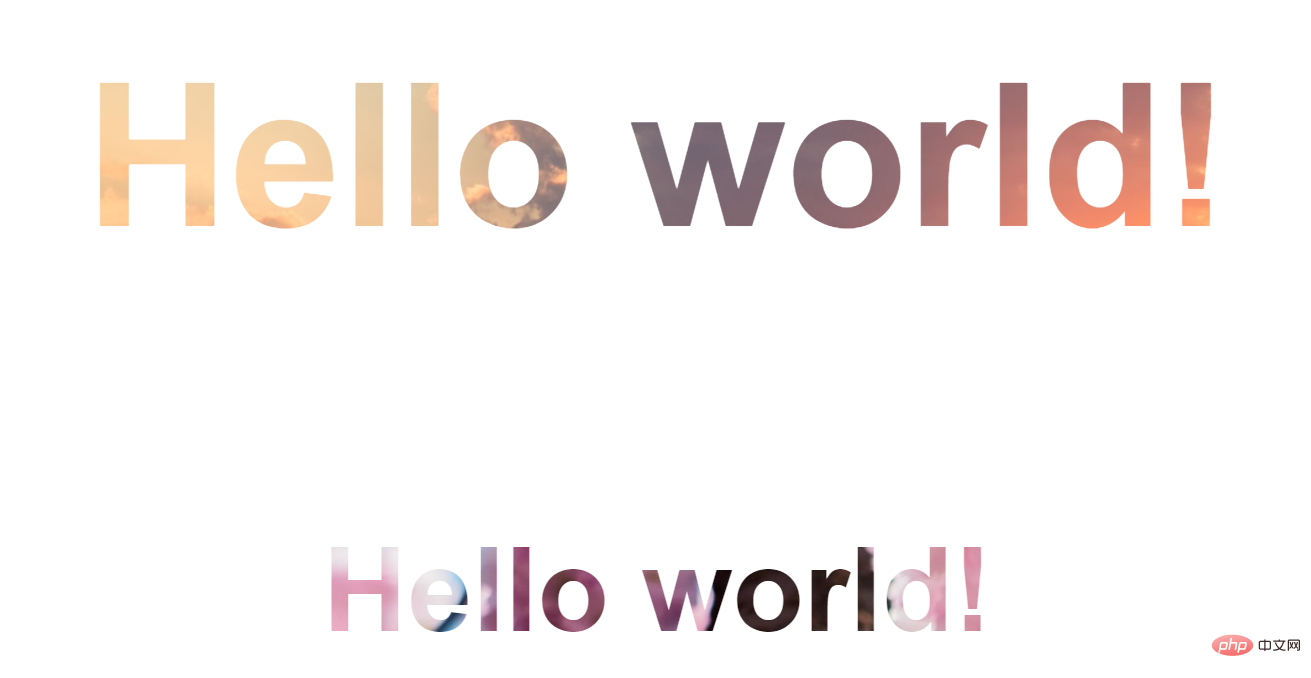
我们先来看看效果图:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
下面我们来研究一下是怎么实现这个效果的:
首先是HTML部分,定义两个标题
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
登录后复制
然后开始定义css样式来进行修饰:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}登录后复制
最后就是给文字添加背景图片:
将文字原本的颜色设置为transparent透明,然后利用background-image属性给文字加背景图片
h1 {
color: transparent;
background-image: url("https://img.zzsucai.com/202210/18/9B7nT834315120249.jpg");
}
h3{
color: transparent;
background-image: url("https://img.zzsucai.com/202210/18/pMnxp286646120250.jpg");
}登录后复制
发现效果是这样的,不如人意。这是因为缺少了一个关键属性background-clip。background-clip属性是一个CSS3新属性,要添加前缀来兼容其他浏览器
h1 {
color: transparent;
background-image: url("https://img.zzsucai.com/202210/18/9B7nT834315120249.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.zzsucai.com/202210/18/pMnxp286646120250.jpg");
background-clip: text;
-webkit-background-clip: text;
}登录后复制
ok,大功告成!下面附上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("https://img.zzsucai.com/202210/18/9B7nT834315120249.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3 {
color: transparent;
background-image: url("https://img.zzsucai.com/202210/18/pMnxp286646120250.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
</html>登录后复制因为我们使用的是静态图片,所以是文本背景图效果也是静态的。如果使用动图会有动态效果:
h3 {
background-image: url("https://img.zzsucai.com/202210/18/WD14w771002120250.gif"),
url("https://img.zzsucai.com/202210/18/MGbTu382341120252.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}登录后复制
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上就是纯CSS3怎么给文本添加背景图的详细内容,更多请关注zzsucai.com其它相关文章!
