所属分类:web前端开发
本文将给大家介绍如何使用CSS快速更改PNG图像的颜色,这也是日常开发中比较常见一个效果实现方法。
首先大家可以先下载本文中展示的png图片素材,下载地址:https://www.php.cn/xiazai/sucai/1733

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
(可在这里下载原图)
下面我将给大家介绍两种实现方法:
第一种方法
本示例使用灰度滤镜将彩色图像更改为灰度图像。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img {
filter: grayscale(10);
}
</style>
</head>
<body>
<h2>灰度图像</h2>
<img src=
"001.png"
width="500px" height="250px" alt="filter applied" />
</body>
</html>登录后复制效果如下图:

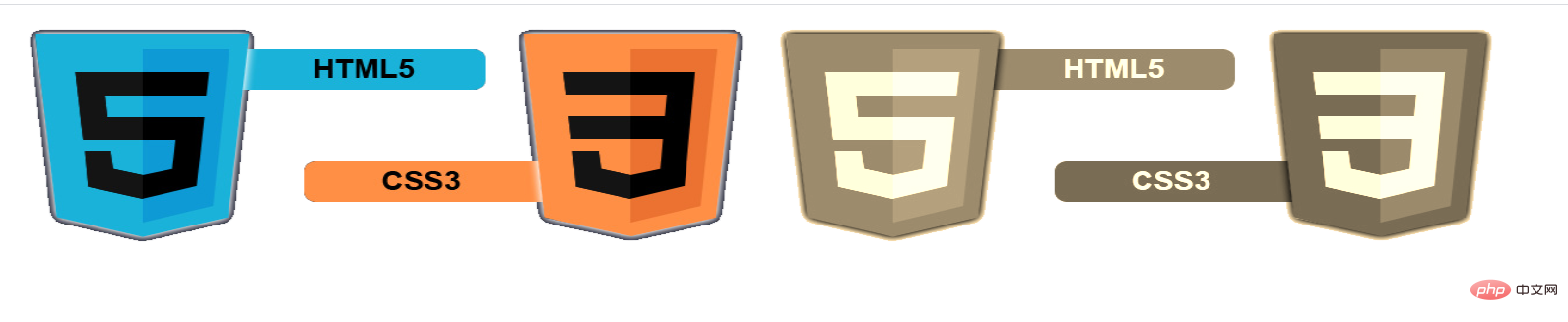
第二种方法
此示例对图像使用了很多filter~
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img {
width:40%;
float:left;
}
.image1 {
filter: invert(100%);
}
.image2 {
filter: sepia(100%);
}
</style>
</head>
<body>
<img class = "image1" src=
"001.png"
width="500px" height="250px" alt="filter applied" />
<img class = "image2" src=
"001.png"
width="500px" height="250px" alt="filter applied" />
</body>
</html>登录后复制效果如下图:

那么这里需要大家了解一个重要的属性filter :
filter属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
Filter属性主要用于设置图像的视觉效果,Filter 功能存在许多属性值,语法如下:
filter: none|blur()|brightness()|contrast()|drop-shadow()|grayscale()
|hue-rotate()|invert()|opacity()|saturate()|sepia()|url();
-------------------------------------------------------------------------------
使用空格分隔多个滤镜登录后复制滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
注:旧版 Internet Explorer 浏览器(4.0 to 8.0) 支持的非标准 "filter" 属性已被废弃。 IE8 及更低版本浏览器通常使用 opacity 属性。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上就是使用CSS快速更改PNG图像的颜色(两种方法)的详细内容,更多请关注zzsucai.com其它相关文章!
