所属分类:web前端开发
本文将给大家介绍一种炫酷的效果,就是用CSS创建响应式堆叠卡片悬停效果。到底是什么样的效果呢?我们继续往下看!
在开始之前,我先介绍一下实现的整体大致思路:首先我们将在 HTM 中设计一个简单的卡片结构;然后将定义::before 和::after伪元素并将它们相对于父卡片绝对定位;接着使用transform属性将类“card-inner”的div从其原始位置移开;最后通过使用可以在悬停效果前后translate卡片的变换,在一堆卡片上添加悬停效果。
下面就直接上代码了!
示例代码一:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/* 将叠好的卡片放在不同的位置 */
.cards:hover {
transform: translate(5px, 5px);
}
.cards:hover::before {
transform: translate(-5px, -5px);
}
.cards:hover::after {
transform: translate(-10px, -10px);
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards">
<div class="card-inner">
<h1>将鼠标移至方框内</h1>
<h3 class="card-title">
PHP中文网
</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
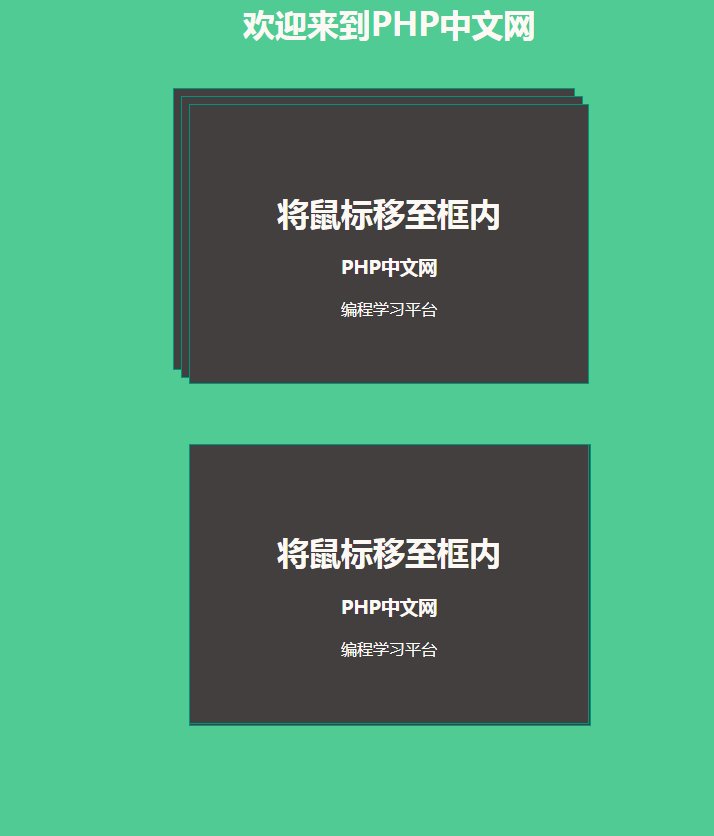
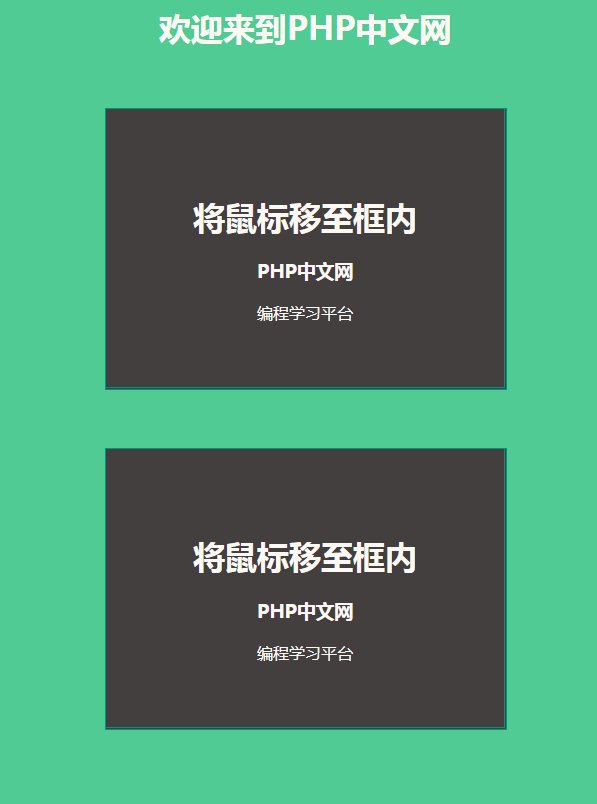
</html>登录后复制效果如下:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
示例代码二:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
.cards-diagonal::before {
transform: translate(calc(-1 * 8px),
calc(-1 * 8px));
}
.cards-diagonal::after {
transform: translate(calc(-1 * 16px),
calc(-1 * 16px));
}
.cards-diagonal:hover::before {
transform: translate(8px, 8px);
}
.cards-diagonal:hover::after {
transform: translate(16px, 16px);
}
.cards-rotate::before,
.cards-rotate::after {
transform-origin: 50% 100%;
}
.cards-rotate:hover {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::before {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::after {
transform: translate(5px, 0) rotate(5deg);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-diagonal">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-rotate">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
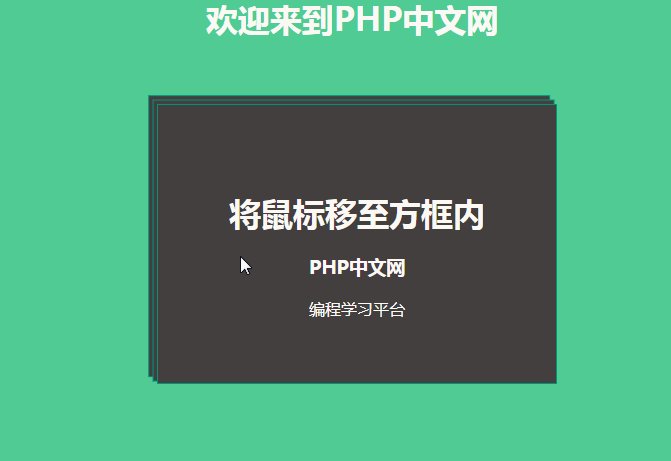
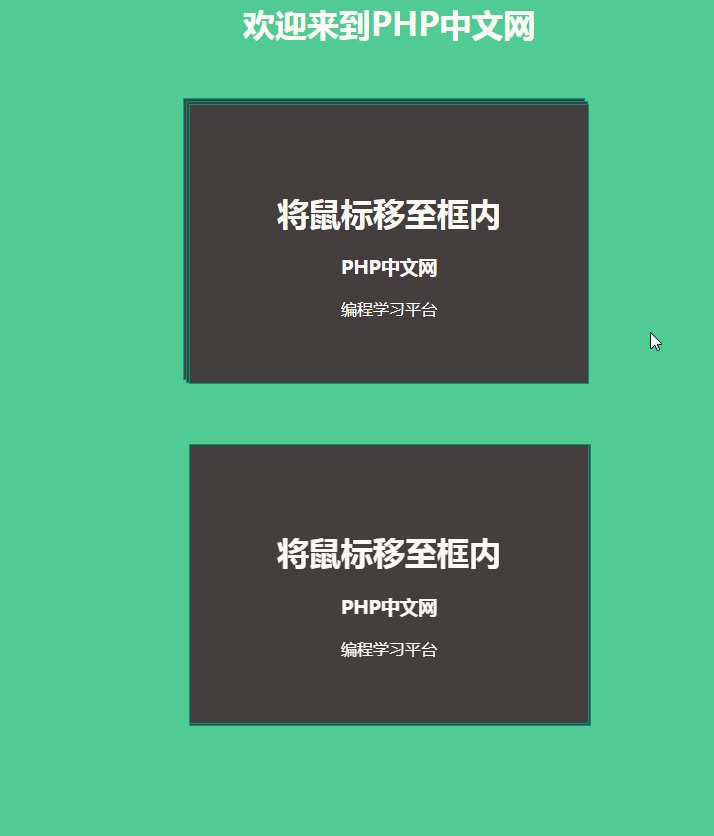
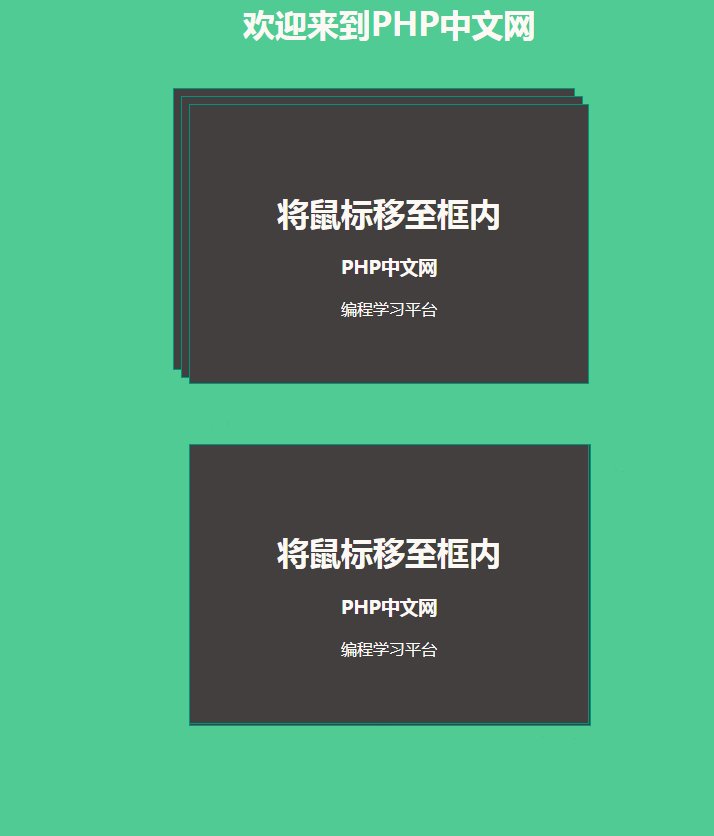
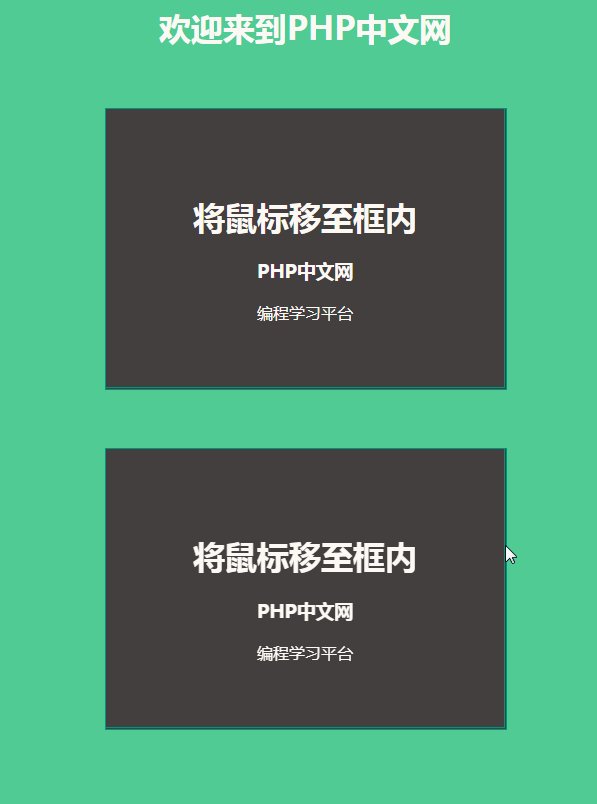
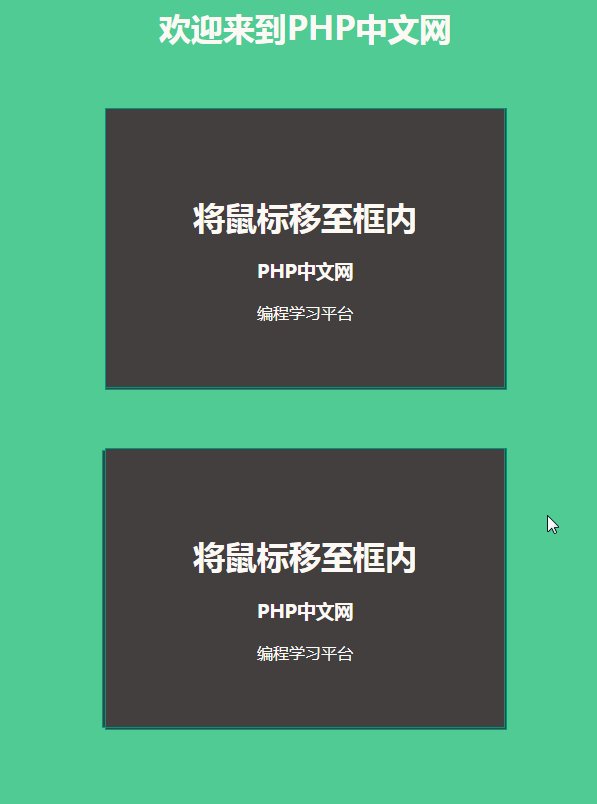
</html>登录后复制效果如下:

示例代码三:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/*Stacked => Up*/
.cards-up::before,
.cards-up::after {
transform-origin: center bottom;
}
.cards-up:hover {
transform: translate(0, -5px);
}
.cards-up:hover::before {
transform: translate(0, 5px) scale(0.95);
}
.cards-up:hover::after {
transform: translate(0, 10px) scale(0.90);
}
/*Stacked => Right */
.cards-right::before,
.cards-right::after {
transform-origin: left center;
}
.cards-right:hover {
transform: translate(5px, 0);
}
.cards-right:hover::before {
transform: translate(-10px, 0) scale(0.95);
}
}
.cards-right:hover::after {
transform: translate(-10px, 0) scale(0.90);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-up">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-right">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
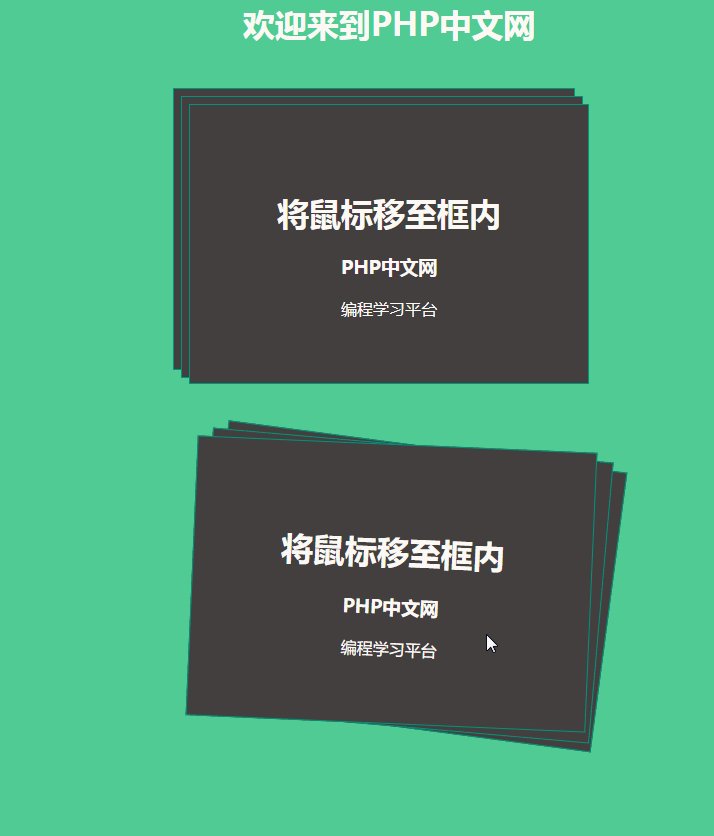
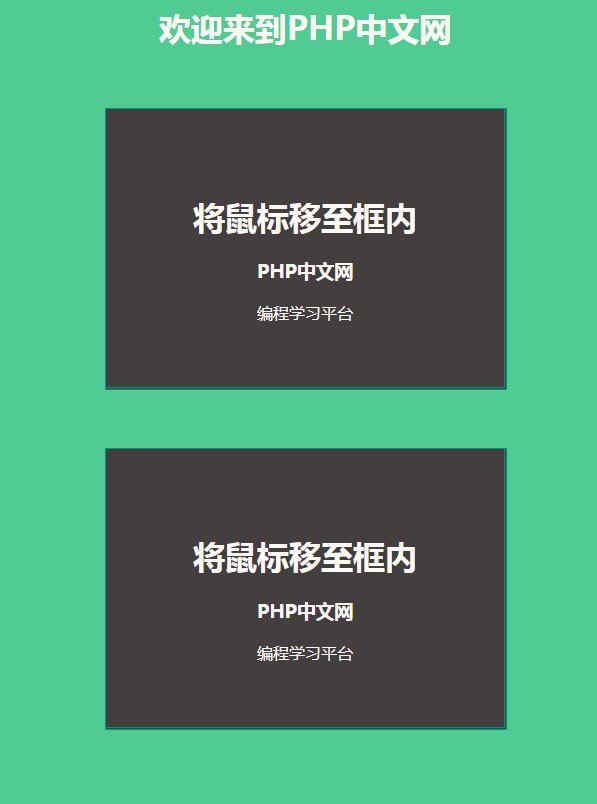
</html>登录后复制效果如下:

PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上就是炫酷!CSS创建响应式堆叠卡片悬停效果的详细内容,更多请关注zzsucai.com其它相关文章!
