所属分类:web前端开发
之前的文章《教你使用css3给字体添加立体效果(附代码)》中,给大家介绍了怎么使用css3给字体添加立体效果。下面本篇文章给大家介绍怎么使用CSS3制作炫酷的导航栏效果,我们一起看看怎么做。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
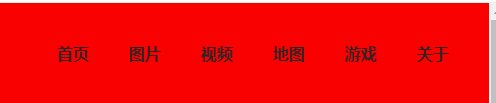
炫酷的导航栏效果图如下

1、新建一个html文件,首先写div标签输入写<ul>调用这个样式item,就是你网站CSS里定义的样式,可以编辑里面的内容,class是类选择器,可以纯静态在网页中控制字体颜色。
代码示例
<div>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">地图</a></li>
<li><a href="#">游戏</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>登录后复制代码效果

2、给导航栏特效css全局的设置,写使用head标签之间加入style css=”text/css串代码然后在style标签写外边距、内边距、段落设置字体,height定义高度为2000px。
代码示例
body{
margin: 0px;
padding: 0px;
font-family: sans-serif;
height: 2000px;
}登录后复制3、接下来,给导航栏添加背景在nav输入背景颜色、高度和宽度设置。
代码示例
.nav{
width: 100%;
height: 100px;
background-color: red;
}登录后复制代码效果

4、接着,给导航栏加固定在页面顶部。
代码示例
.item{
position: fixed;
top:50px;
right:100px;
margin: 0;
padding: 0;
display: flex;登录后复制代码效果

5、图像设置为列表中的列表项目标记。
代码示例
.item li{
list-style: none;}登录后复制6、再给添加相对定位、外边距、内边距、字符转为大写,颜色、粗细,underline定义文本下的一条线。
代码示例
.item li a{
position: relative;
display: block;
padding: 10px 20px;
margin: 20px 0;
text-decoration: none;
text-transform: uppercase;/*将字符转为大写*/
color: #262626;
font-weight: bold;
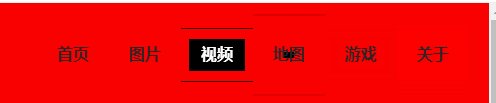
/* transition: 0.5s; */}登录后复制7、使用hover鼠标指针浮动样式
}
.item li a:hover{
color:#fff;
}登录后复制代码效果

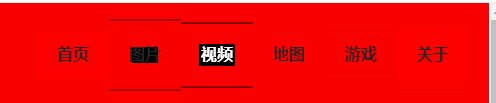
8、给导航栏添加边缘设置,使用transition属性设置过渡效果的时间,使用transgorm拉长边框两倍,然后使用opacity边距不显示。
代码示例
.item li a:before{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-top:1px solid #000;
border-bottom:1px solid #000;
transform: scaleY(2);/*拉长边框两倍*/
opacity: 0;/*边距不显示*/
transition: 0.5s;
z-index: -1;
}
.item li a:hover:before{
transform: scaleY(1);/*拉长边框两倍*/
opacity:1;
}
.item li a:after{
content:'';
position: absolute;
top: 1px;
left: 0;
width: 100%;
height: 100%;
background: #000;
transform: scale(0);
transition: 0.5s;
z-index: -1;登录后复制9、最后一个设置,hover鼠标滑过修改颜色为黑色添加旋转和缩放。
代码示例
.item li a:hover:after{
transform: scale(1);}登录后复制ok,html+css编辑代码完成。
推荐学习:CSS3视频教程
以上就是手把手教你使用css3制作炫酷的导航栏效果(代码详解)的详细内容,更多请关注zzsucai.com其它相关文章!
