所属分类:web前端开发
方法:1、利用border属性给标题元素添加边框,语法“border:宽度 样式 颜色;”;2、利用“text-align: center”实现标题文本居中;3、使用box-shadow属性给标题元素的边框添加阴影效果。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何设置标题阴影边框?
我们来讲一下css如何标题添加阴影边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
width:200px;
height:200px;
border:2px solid red;
text-align: center;
margin: 20px auto;
line-height: 200px;
box-shadow: red 10px 30px 5px;
}
</style>
</head>
<body>
<div>zzsucai.com</div>
</body>
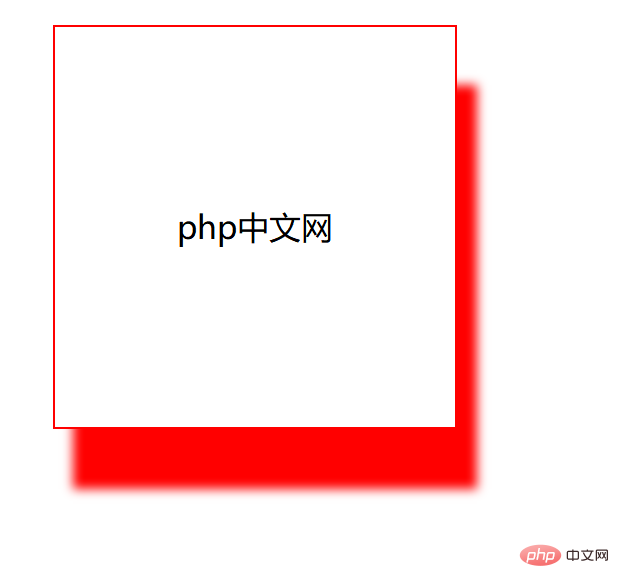
</html>登录后复制代码效果

css阴影边框使用语法:
属性:box-shadow
使用方法:div{box-shadow: 001px #000inset;}
阴影使用方法分析:第一个零代表距离对象左边距离为0,并且开始显示阴影,第二个零表示距离对象上间距对象为0,就开始显示阴影,1px表示阴影的范围1px,#000代表着阴影的颜色,inset表示对象内阴影,对象外就不设置阴影。
兼容问题:火狐浏览器3.5版本和谷歌都是可以支持box-shadow属性。
推荐学习:CSS视频教程
以上就是css如何设置标题阴影边框的详细内容,更多请关注zzsucai.com其它相关文章!
