所属分类:web前端开发
css文本不可选中的设置方法:1、创建一个HTML示例文件;2、创建div并定义文字内容;3、通过设置“user-select: none;”属性来设置文本不可选中即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
怎么设置css文本不可选中?
css设置文字不可选示例:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
div {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
div#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
<div id="d1">文字可以选择</div>
<div id="d2">文字不可选</div>
</body>
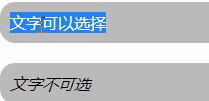
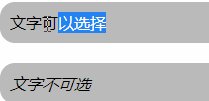
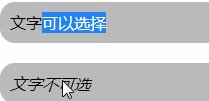
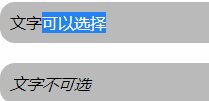
</html>登录后复制效果图:

css设置文字不可选使用user-select属性。
user-select属性介绍:
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
CSS 语法
user-select: auto|none|text|all;
登录后复制属性值
值
auto 默认。如果浏览器允许,则可以选择文本。
none 防止文本选取。
text 文本可被用户选取。
all 单击选取文本,而不是双击。
推荐学习:《css视频教程》
以上就是怎么设置css文本不可选中的详细内容,更多请关注zzsucai.com其它相关文章!
