所属分类:web前端开发
之前的文章《一文讲解CSS制作动画常用技巧(收藏)》中,给大家了解了CSS制作动画常用技巧。下面本篇文章给大家了解css字体图标的制作和使用,伙伴们过来看看一下。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
在项目开发的过程中,我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题。
一、如何制作字体图标
1、上网下载需要的图标(svg格式),在这里推荐一个网站 "阿里巴巴图标库",这里面几乎囊括了网站制作中所有需要的图标,而且是免费下载,(格式,大小,颜色都可以自定义)。
阿里巴巴图标库的地址:https://www.iconfont.cn/
2、我们打开“iconmoon”这个网站(当然阿里巴巴图标库这个网站也可以制作)
https://icomoon.io/
找到右上角这个红色的按钮,点击它

3、找到左上角 这个按钮,点击
这个按钮,点击import icons这个按钮,上传你的svg格式的图标。
4、当图标上传完后,图标的背景是灰色的,这个时候点击你需要的图标(选中后的背景会变白)。

5、点击页面右下角的

这个按钮,跳转页面后,再点击

这个下载按钮,等待下载完成。
二、如何使用字体图标
1、解压下载后的文件夹,我们需要的是fonts文件夹和style.css, 将这个文件放入你的项目中,style.css文件中引入了字体文件,所以会有路径,这个时候你在使用的时候要注意路径问题,代码如下:(这里的多种字体文件是为了兼容浏览器)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}登录后复制2、在页面中,我们只要给一个元素添加相应的类名就行,因为在style.css中已经将类名对应的图标写好了。
.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
}登录后复制页面中添加如下类似元素:
<span class="icon-account"></span>
登录后复制这样,我们的页面中就可以显示相应的图标了。
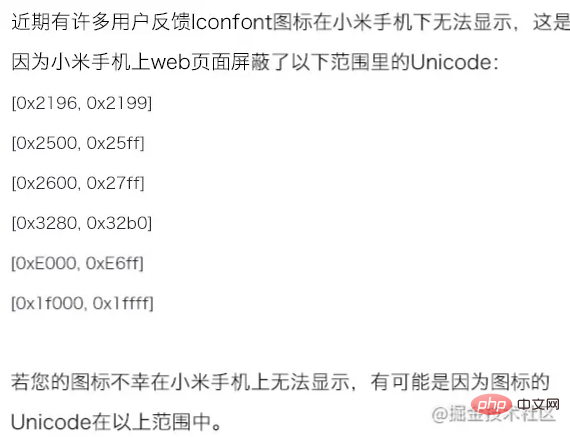
注意:在某些小米手机上可能有些图标不会显示:

二:使用阿里的iconfont:
1、找到网站,搜索需要的图标
2、将图片加入购物车,点击页面右上角的购物车按钮,将所有图标添加到自定义项目中。
3、在弹出的页面中,点击下载至本地。
推荐学习:CSS视频教程
以上就是深入浅出解析css字体图标的制作和使用(代码分享)的详细内容,更多请关注zzsucai.com其它相关文章!
