所属分类:web前端开发
css数字文本过长被隐藏的解决方法:使用word-break属性,给包含数字的元素添加“word-break:break-all;”样式,让数字文本自动换行即可全部显示出来。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
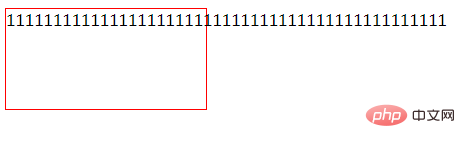
连续的数字文本是无法自动换行的,

如何过长且容器元素又设置了overflow: hidden;样式,那么超出的部分会被隐藏。

这时候我们,可以通过设置文本自动换行来将数字全部显示出来。
而想要设置自动换行,就需要使用word-break属性,该属性可以让浏览器实现在任意位置换行。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
<style>
div{
width: 200px;
height: 100px;
border: 1px solid red;
overflow: hidden;
word-break:break-all;
}
</style>
</head>
<body>
<div>11111111111111111111111111111111111111111111111</div>
</body>
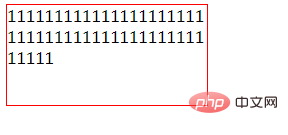
</html>登录后复制效果图:

说明:
word-break 属性规定自动换行的处理方法。
语法:word-break: normal|break-all|keep-all;
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
相关推荐:《css视频教程》
以上就是css数字文本过长被隐藏了怎么办的详细内容,更多请关注zzsucai.com其它相关文章!
