所属分类:web前端开发
css设置超出显示省略号的方法:1、使用“overflow:hidden;”语句把超出的部分隐藏起来;2、使用“text-overflow:ellipsis;”语句在文本溢出包含元素时,显示省略符号来代表被隐藏的部分。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置超出显示省略号可分两种情况
单行文本溢出显示省略号...
多行文本溢出显示省略号...
但使用的核心代码是一样的:需要先使用“overflow:hidden;”来把超出的部分隐藏,然后使用“text-overflow:ellipsis;”当文本超出时显示为省略号。
overflow:hidden;不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
text-overflow:ellipsis;当文本对象溢出是显示...,当然也可是设置属性为clip不显示点点点;
实现代码
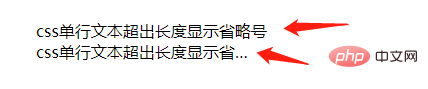
1、单行文本溢出显示省略号...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css单行文本超出长度显示省略号
</p>
<p class="overflow">
css单行文本超出长度显示省略号
</p>
</div>
</body>
</html>登录后复制效果图:

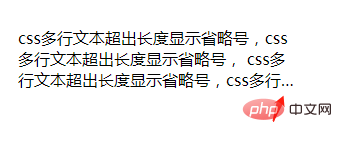
2、多行文本溢出显示省略号...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号。
</div>
</body>
</html>登录后复制
(学习视频分享:css视频教程)
以上就是css怎么设置超出显示省略号的详细内容,更多请关注zzsucai.com其它相关文章!
