所属分类:web前端开发
去除方法:1、给table、th、td元素添加“border:0;”样式;2、给table、th、td元素添加“border-style:none;”样式;3、给table、th、td元素添加“border:transparent;”样式。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
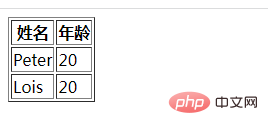
这里有一个HTML文档,有一个表格
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
登录后复制
可以看出table有边框,那么如果要想去除表格边框,要怎么做?下面介绍几种方法。
方法1:给table、th、td元素添加border: 0;样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,th,td {
border: 0;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
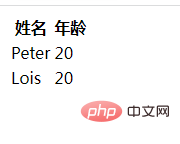
</html>登录后复制效果图:

方法2:给table、th、td元素添加border-style: none;样式
<style>
table,th,td {
border-style: none;
}
</style>登录后复制
方法3:给table、th、td元素添加border: transparent;样式
<style>
table,th,td {
border: transparent;
}
</style>登录后复制
(学习视频分享:css视频教程)
以上就是css怎么去除表格边框的详细内容,更多请关注zzsucai.com其它相关文章!
