所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
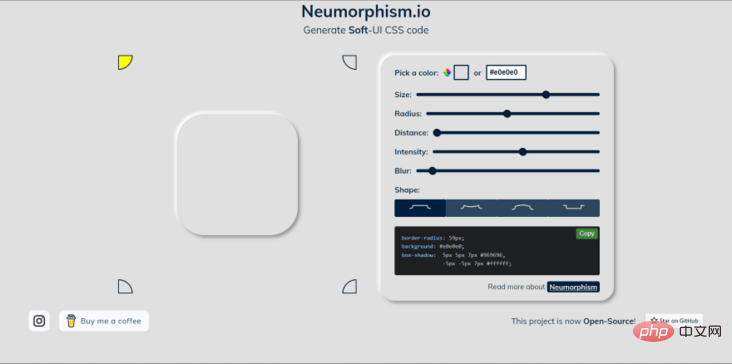
地址:https://neumorphism.io/
这个网站为 section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。

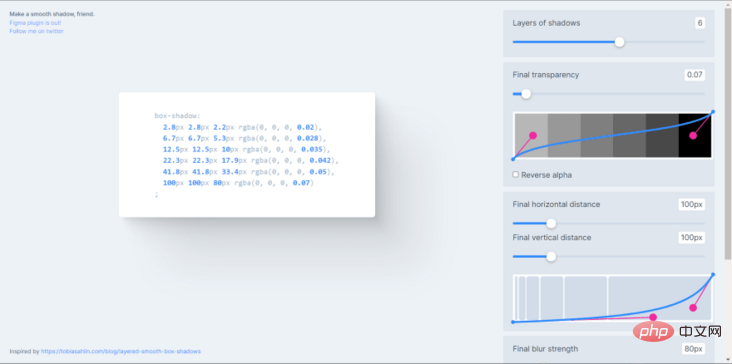
地址:https://shadows.brumm.af/
它可以为我们生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。

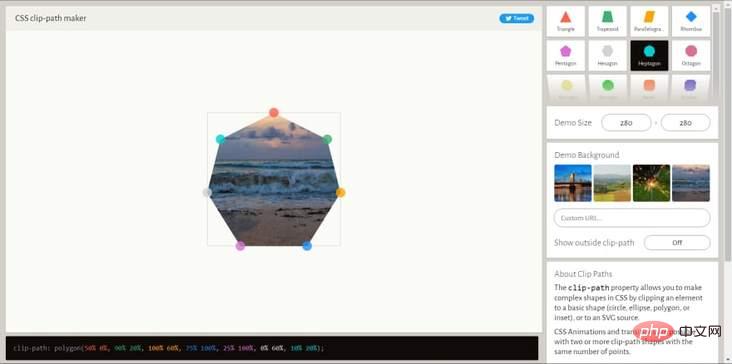
地址:https://bennettfeely.com/clippy/
这个算是我用的最多的,早期录的CSS视频,很多复杂点的效果都是用这个工具帮我生成,前列推荐。

地址:https://9elements.github.io/fancy-border-radius/
它通过操作 border-radius 生成很 awesome 形状,我们可以在项目中尽情的使用的,通过微调来达到我们想要的形状。
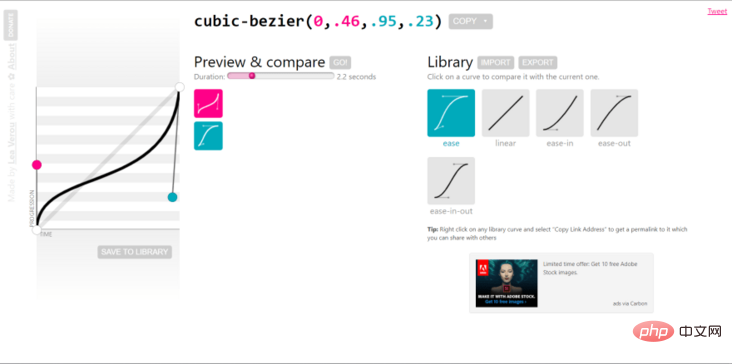
地址:https://cubic-bezier.com/
为 CSS 动画生成cubic-bezier。

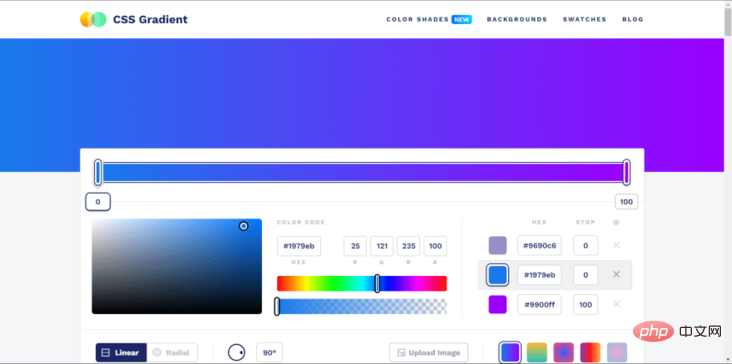
地址:https://cssgradient.io/
如果你的项目经常需要使用渐变,那么,你会爱上这个网站。我用了很长时间,它非常完美。在这里你也可以使用一些工具,比如渐变按钮等等。

下面这三个波浪生成器可以生成任何类型的波浪,还在为画破浪而苦恼的小伙伴可以用起来了。
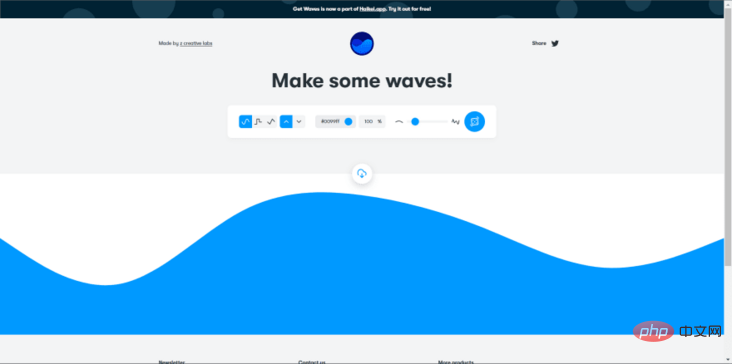
地址:https://getwaves.io/
它能生成简单的波浪,并有一些自定义功能。

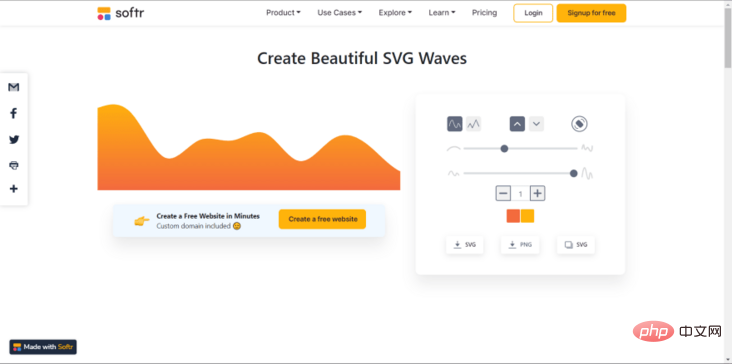
地址:https://www.softr.io/tools/svg-wave-generator
它可以产生多个渐变波,非常棒。

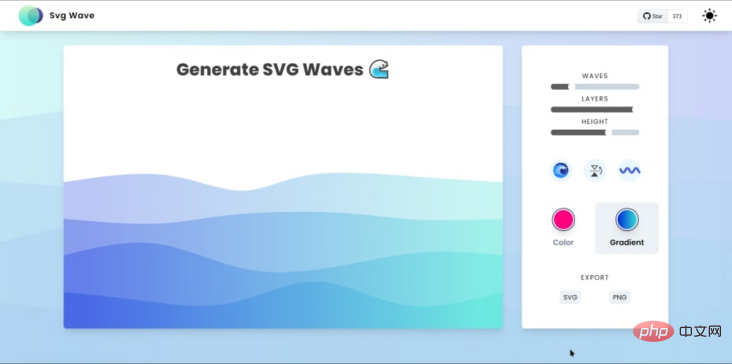
地址:https://svgwave.in/
它可以生成多个渐变波浪,但主要特点是它还可以为此生成实时动画。

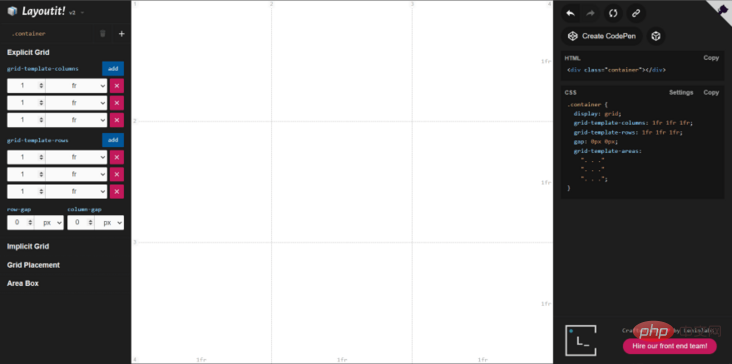
地址:https://cssgrid-generator.netlify.app/
它为网格生成了很棒的css,你可以用div来定制它,它还会为它创建子元素。

它可以生成网格区域。我们可以根据具体需要来命名和定制区域。

地址:https://loading.io/
这个网站可以生成多个加载动画,并以SVG、GIF、PNG和其他格式下载,但它的最大特点是你可以将这些动画定制到新的水平。

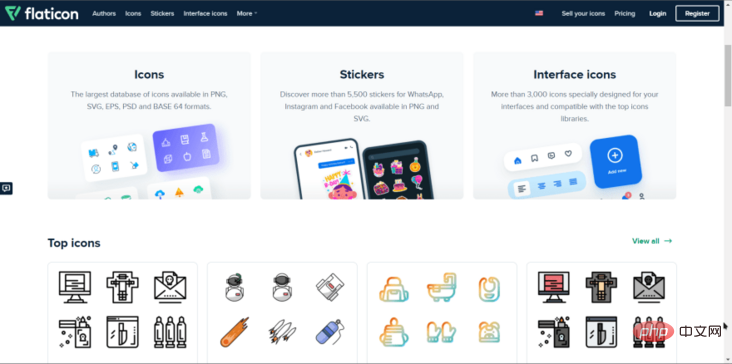
地址:https://www.flaticon.com/
这个库有5.7M+矢量图标。可以在这里找到任何可能的图标,你可以使用它。

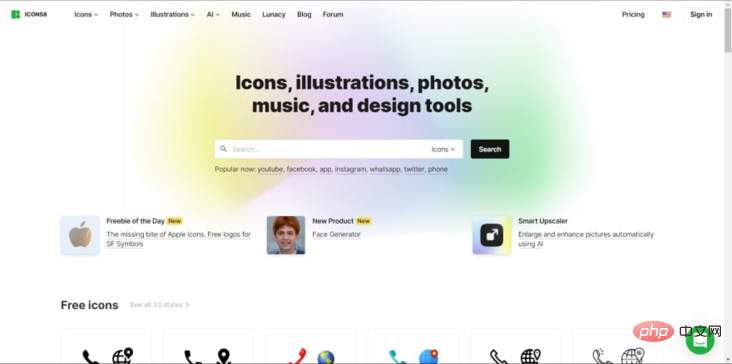
地址:https://icons8.com/
这个库也有大量的图标,你可以定制它们,也可以直接使用图标,而无需下载它。

希望你从这篇文章中学到了一些东西,如果有的话,请来波赞被。
更多编程相关知识,请访问:编程教学!!
以上就是10个值得收藏的CSS可视化工具(分享)的详细内容,更多请关注zzsucai.com其它相关文章!
