所属分类:web前端开发
在css中,可以使用margin-left属性来设置图片离左边的距离,该属性的作用就是设置元素的左边距,只需要给图片元素添加“img{margin-left:距离值;}”样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以通过margin-left属性来设置图片离左边的距离。
margin-left属性设置元素的左边距。 负值是允许的。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
img{
border: 1px solid red;
}
#img2{
margin-left: 20px;
}
</style>
</head>
<body>
<img src="img/1.jpg" width="300" />
<img src="img/1.jpg" width="300" id="img2" />
</body>
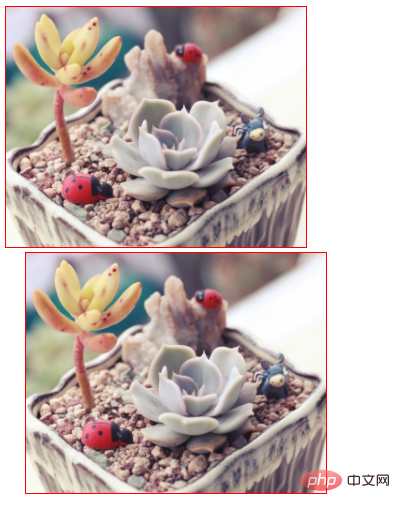
</html>登录后复制效果图:

说明:
margin-left属性值的单位可以使用px、%、em、rem等等。
(学习视频分享:css视频教程)
以上就是css中怎么设置图片离左边的距离的详细内容,更多请关注zzsucai.com其它相关文章!
