所属分类:web前端开发
在css中,可以利用max-height属性来设置div的最大高度,该属性的作用就是设置元素的最大高度,只需要给div元素添加“div{max-height:最大高度值;}”样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用max-height属性来设置div的最大高度。
max-height 属性设置元素的最大高度。注意: max-height属性不包括填充,边框,或页边距!
示例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
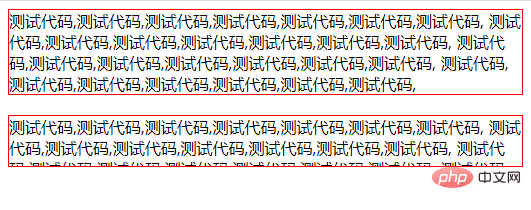
</html>登录后复制效果图:

可以看出,div.box1元素的高度是随着元素内容高度变化的;而div.box2元素在最大高度不超过50px时,也是随着元素内容高度变化的,但一旦超过,就不会变化,超过的元素会被隐藏。
(学习视频分享:css视频教程)
以上就是css怎样设置div的最大高度的详细内容,更多请关注zzsucai.com其它相关文章!
