所属分类:web前端开发
css去掉上边框的方法:1、使用“border-top:none;”语句去除;2、利用“border-top:transparent;”语句将上边框的边框颜色设置为透明;3、利用“border-top:0;”语句将上边框的边框宽度设置为0。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
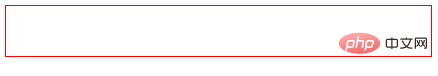
我们在使用border属性设置边框时,会一次性将上下左右四个边框都设置了:
<!DOCTYPE html>
<html>
<head>
<style>
div{
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>登录后复制
有时候,我们不需要上边框,那么怎么去掉尼?可以利用border-top属性。
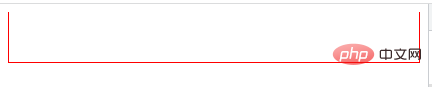
方法1:
div{
height: 50px;
border: 1px solid red;
border-top:none;
}登录后复制
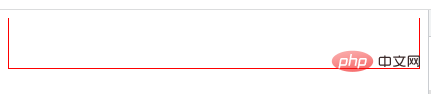
方法2:
div{
height: 50px;
border: 1px solid red;
border-top:transparent;
}登录后复制
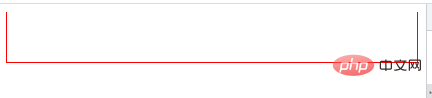
方法3:
div{
height: 50px;
border: 1px solid red;
border-top:0;
}登录后复制
(学习视频分享:css视频教程)
以上就是css如何去掉上边框的详细内容,更多请关注zzsucai.com其它相关文章!
