所属分类:web前端开发
css中设置边框大小和颜色的方法:1、利用border-width属性设置元素的边框大小,语法“border-width:宽度值;”;2、利用border-color属性设置边框颜色,语法“border-color: 颜色值;”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
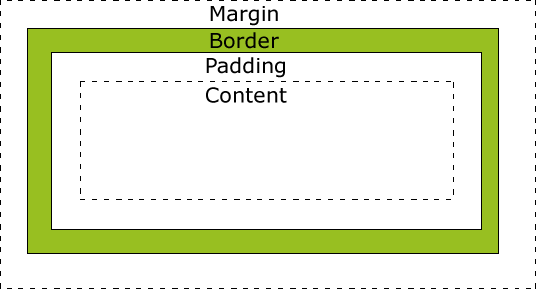
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

css中设置边框大小和颜色
css设置边框大小
在css中,进而利用border-width属性设置元素的边框大小。
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
}
.box1 {
border: 1px solid red;
}
.box2 {
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>登录后复制
css设置边框样式
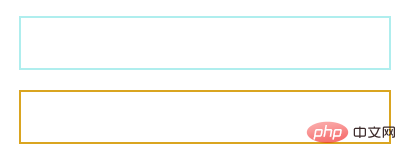
在css中,可利用border-color属性设置边框颜色。
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
border: 2px solid red;
}
.box1 {
border-color: paleturquoise;
}
.box2 {
border-color: goldenrod;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>登录后复制
(学习视频分享:css视频教程)
以上就是css中如何设置边框大小和颜色的详细内容,更多请关注zzsucai.com其它相关文章!
