所属分类:web前端开发
实现方法:1、给元素添加“display: none;”样式,将元素先隐藏起来;2、使用“:hover”选择器和“display:block;”样式设置鼠标经过显示效果,语法“父元素:hover 元素{display:block;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现鼠标经过显示离开隐藏效果
实现思想:
先将元素隐藏起来;
然后使用“:hover”选择器设置鼠标经过样式--显示元素
实现代码:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 520px;
height: 50px;
background-color: #008000;
}
span{
color: azure;
display: none;
}
div:hover span{
display:block;
}
</style>
</head>
<body>
<div>
<span>hello</span>
</div>
</body>
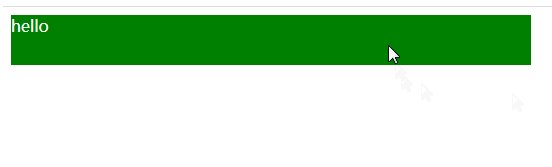
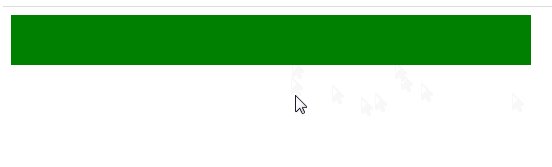
</html>登录后复制效果图:

(学习视频分享:css视频教程)
以上就是css怎么实现鼠标经过显示离开隐藏效果的详细内容,更多请关注zzsucai.com其它相关文章!
