所属分类:web前端开发
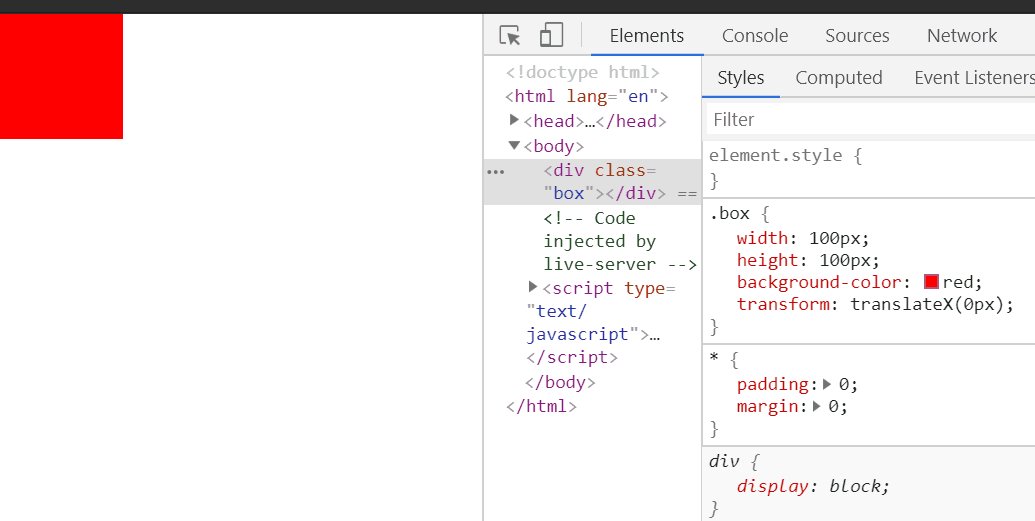
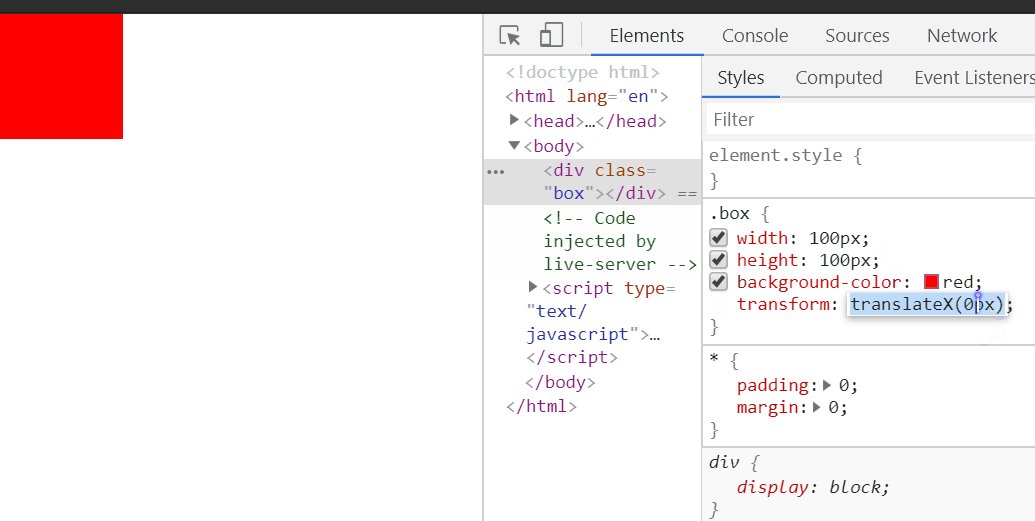
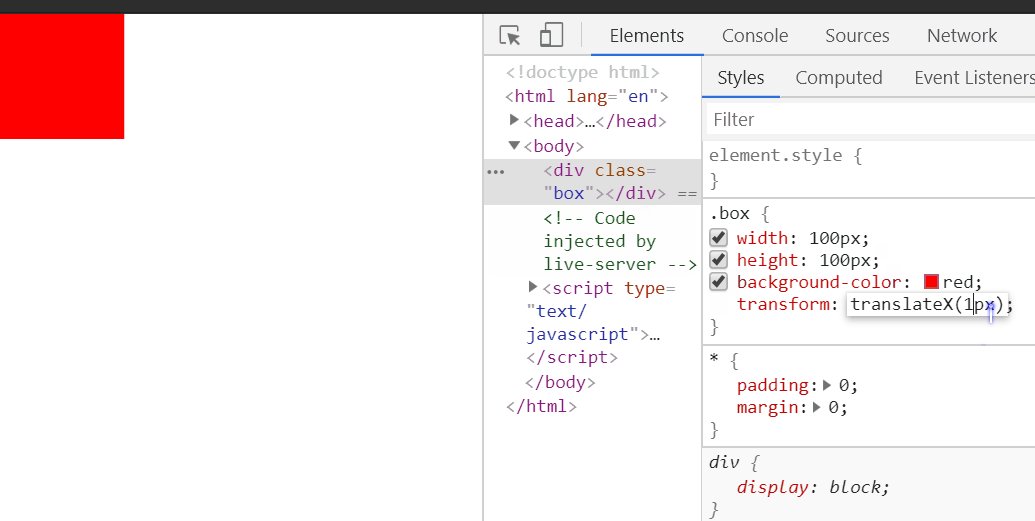
在css3中,可利用transform属性实现元素平移效果,当该属性的值设置为“translate(x,y)”时可沿x轴和y轴平移元素,为“translateX(x)”时可沿x轴平移元素,为“translateY(y)”时可沿y轴平移元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css3中,可利用transfrom属性实现元素平移效果。
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
Transform属性实现平移有三个值:
translate(x,y) 定义 2D 转换,沿x轴和y轴平移元素。
translateX(x) 定义转换,沿x轴平移元素。
translateY(y) 定义转换,沿y轴平移元素。
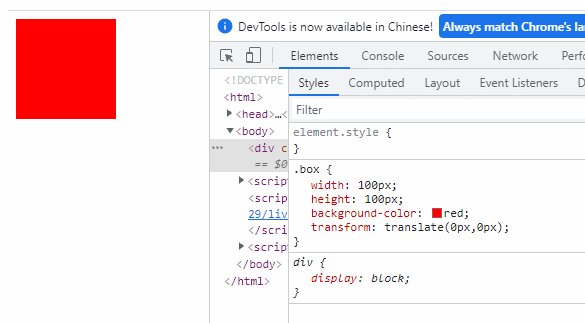
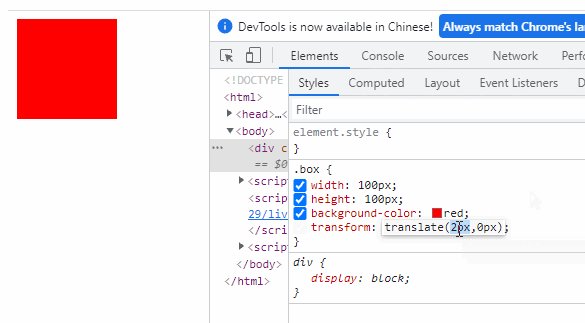
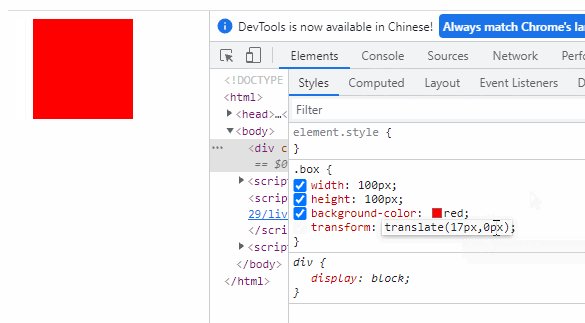
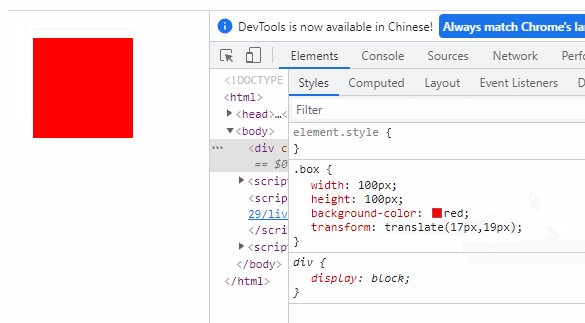
我们使用translate这个参数来实现移动
translate(x,y):沿x轴和y轴平移

translateX:向X轴平移,填正数往右平移,填负数,往左平移

translateY :向Y轴平移,填正数往下平移,填负数,往上平移

以上就是css3怎么实现元素的平移的详细内容,更多请关注zzsucai.com其它相关文章!
