所属分类:web前端开发
在css中,可以利用font-style属性来去掉i标签的斜体样式,只需要设置该属性的值为“normal”即可让浏览器显示一个标准的字体样式,语法“i{font-style: normal;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
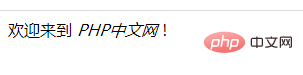
<i> 定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
<div>欢迎来到 <i>PHP中文网</i>!</div>
登录后复制
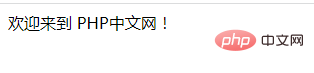
那如果我想去掉<i>标签的斜体样式,要怎么做?
其实很简单,直接利用font-style属性即可,设置值为normal就可以让浏览器显示一个标准的字体样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
i {
font-style: normal;
}
</style>
</head>
<body>
<div>欢迎来到 <i>PHP中文网</i>!</div>
</body>
</html>登录后复制
说明:
font-style属性指定文本的字体样式。可以设置的属性值:
normal 默认值。浏览器显示一个标准的字体样式。
italic 浏览器会显示一个斜体的字体样式。
oblique 浏览器会显示一个倾斜的字体样式。
(学习视频分享:css视频教程)
以上就是css中怎么去掉i的斜体样式的详细内容,更多请关注zzsucai.com其它相关文章!
