所属分类:web前端开发
css让三个div并排的方法:1、给三个div元素设置“display:inline;”或“display:inline-block;”样式;2、使用float属性,让三个div元素浮动起来,语法“float:left;”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
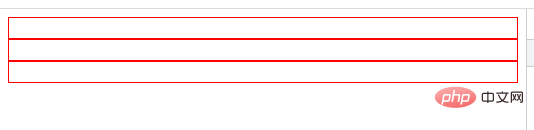
div是块状元素,默认是独占一行显示的:
<div></div>
<div></div>
<div></div>
登录后复制
那么怎么让这三个div并排显示呢?有两种方法,下面给大家介绍一下:
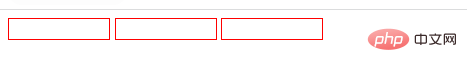
1、使用display属性
将三个div全部设置成display:inline;或display:inline-block;
div{
width: 100px;
height: 20px;
border: 1px solid red;
display:inline-block;
}登录后复制
注:当设置成display:inline;时,div中需要有内容,不然无法将div撑开。
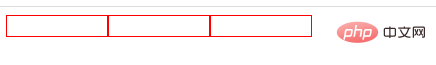
2、使用float属性
将三个div浮动起来
div{
width: 100px;
height: 20px;
border: 1px solid red;
float:left;
}登录后复制
(学习视频分享:css视频教程)
以上就是css如何让三个div并排的详细内容,更多请关注zzsucai.com其它相关文章!
