所属分类:web前端开发
css中可用writing-mode属性让文字竖着排版,只需要给文字元素添加“writing-mode:vertical-lr;”、“writing-mode:vertical-rl;”或“writing-mode:tb-rl”样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让文字竖的排版的方法:
有时候网页中的文字因为特别要求不能横向显示,这时候所需要的就是让文字来竖排显示,那么,网页中如何让文字竖排显示呢?接下来本篇文章将介绍css实现文字竖排显示的方法,希望对大家有所帮助。
使用writing-mode属性
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
语法:
writing-mode:vertical-rl | vertical-lr | lr-tb | tb-rl
登录后复制参数:
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
lr-tb:从左向右,从上往下;
tb-rl:从上往下,从右向左。
示例:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
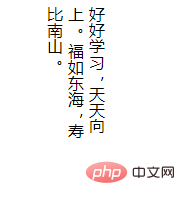
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>登录后复制效果如下:

或者通过:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
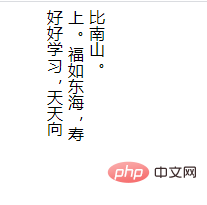
writing-mode: vertical-rl;
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>登录后复制或者:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: tb-rl;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>登录后复制输出结果:

更多编程相关知识,请访问:编程视频!!
以上就是css怎么让文字竖的排版的详细内容,更多请关注zzsucai.com其它相关文章!
