所属分类:web前端开发
在css中,可以使用position属性设置绝对定位来实现div悬浮,只需要给div元素添加“{position:absolute;top:距离页面顶部距离;left:距离页面左侧距离;}”样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置div悬浮的方法
1、新建一个html文件,命名为test.html,用于讲解在CSS如何让div悬浮。在test.html文件内,使用div标签创建一个div,同时设置其class属性为con,主要用于下面通过该类名进行样式的设置。

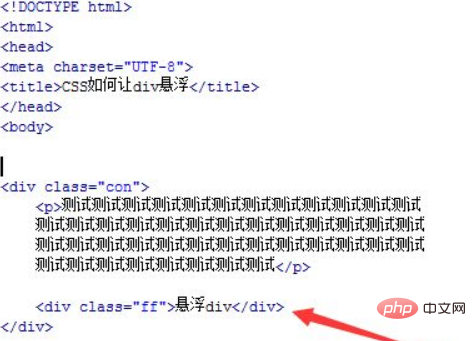
2、在test.html文件内,在div内使用p标签创建一段测试文字的显示。在test.html文件内,在div内,再使用div标签创建一个类名为ff的div,用于作为悬浮的div。

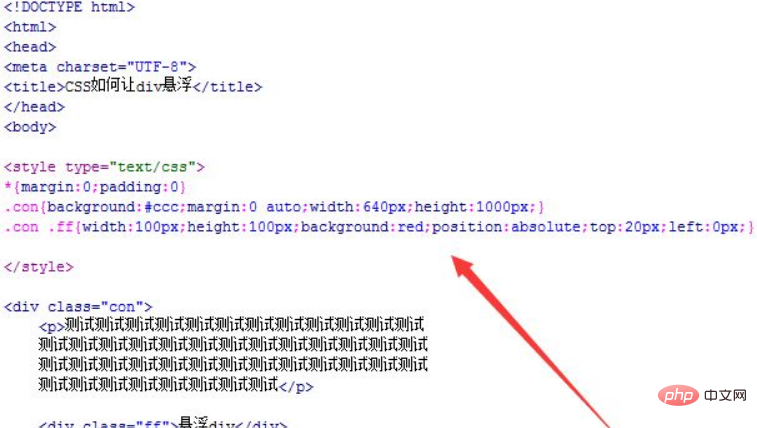
3、在test.html文件内,在css标签内,使用“*”初始化元素样式,设置外边距和内边距都为0。同时,设置类名为con的div的样式,设置其背景颜色为灰色,居中对齐,宽度为640px,高度为1000px。
在css标签内,再设置类名为ff的样式,设置其高宽都为100px,背景颜色为红色,使用position定位属性设置div在页面的绝对位置,距离页面顶部为20px,距离页面左边为0px,从而实现div悬浮在页面中。

4、在浏览器打开test.html文件,查看实现的效果。

position除了可以设置为position外,还可以设置为fixed来实现div悬浮。
更多编程相关知识,请访问:编程视频!!
以上就是怎样用css设置div悬浮的详细内容,更多请关注zzsucai.com其它相关文章!
