所属分类:web前端开发
css设置鼠标放上图片出现文字的方法:1、给文字元素添加“display:none;”样式使其隐藏;2、使用“父元素:hover 文字元素{display:block;}”语句实现鼠标放在图片上显示文字的效果。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置鼠标放上图片出现文字的方法
1、使用<div>和<span>定义将在图片上要出现的文字,可以通过 <div> 和 <span> 将 HTML 元素组合起来。
代码如下:
<div>
<span>这是要在图片上出现的文字</span>
</div>
登录后复制2、给div元素添加背景图片,并且设置大小;给文本元素span添加“display:none;”样式使其不显示,代码如下:
background-image:url(图片名称);
width:250px;
height:100px;
background-position:center;
登录后复制display:none;
text-decoration:none;
登录后复制3、使用hover选择器使鼠标放上图片时,文字出现,代码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css" >
.a{
background-image:url(1115.08.png);
width:250px;
height:100px;
background-position:center;
}
.a span{
display:none;
text-decoration:none;}
.a:hover span{
display:block;
position:absolute;
top:0;
left:0;
color:blue;}
</style>
</head>
<body>
<div class="a">
<span>这是一副山水画</span>
</div>
</body>
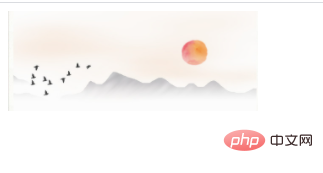
</html>登录后复制输出结果,当鼠标不在图片上时:

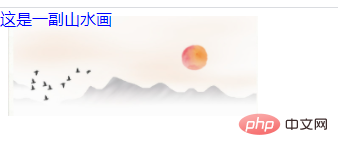
当鼠标在图片上时:

更多编程相关知识,请访问:编程视频!!
以上就是css如何设置鼠标放上图片出现文字的详细内容,更多请关注zzsucai.com其它相关文章!
