所属分类:web前端开发
css设置文字水平垂直居中的方法:1、给文字元素添加“{align-items:center}”样式使其水平方向居中;2、给文字元素添加“{justify-content:center}”样式使其垂直方向居中即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置文字水平垂直居中的方法
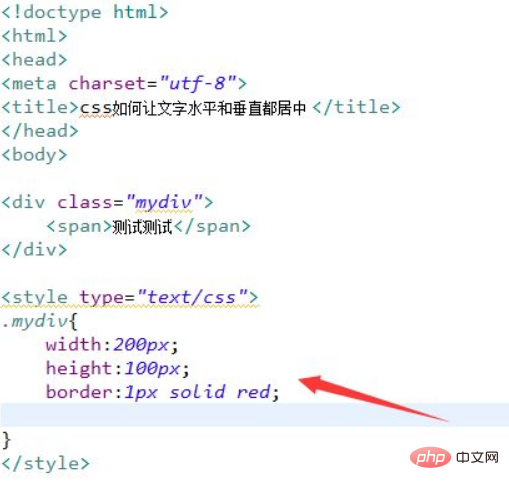
1、新建一个html文件,命名为test.html,用于讲解css如何让文字水平和垂直都居中。在div内,使用span标签创建一行文字,用于测试。设置div的class属性为mydiv。
在css标签内,通过class设置div的宽度为200px,高度为100px,边框为1px。

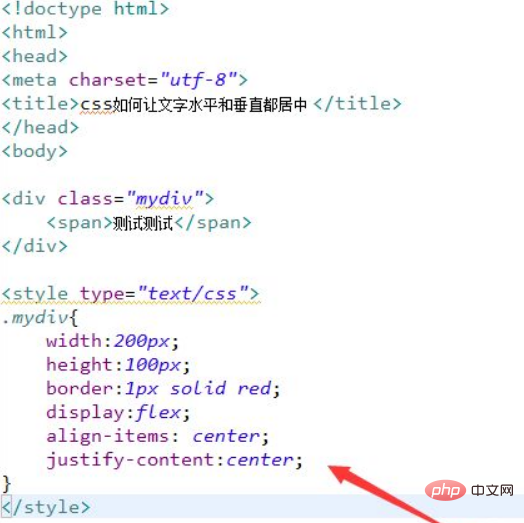
2、在css标签内,将display属性设置为flex,实现flex布局,再将align-items属性设置为center(水平方向居中),justify-content属性设置为center(垂直方向居中)。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、在div内,使用span标签创建一行文字,设置div的class属性为mydiv。
2、在css标签内,通过class设置div的宽度为200px,高度为100px,边框为1px。
3、在css标签内,将display属性设置为flex,实现flex布局,再将align-items属性设置为center(水平方向居中),justify-content属性设置为center(垂直方向居中)。
更多编程相关知识,请访问:编程视频!!
以上就是css文字水平垂直居中怎么设置的详细内容,更多请关注zzsucai.com其它相关文章!
