所属分类:web前端开发
在css中,可以利用linear-gradient()函数来绘制三角形,语法为“background:linear-gradient(45deg,颜色值,颜色值 50%,transparent 50%,transparent 100%)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3写三角形的方法
在css中可以使用linear-gradient函数线性渐变来绘制三角形,函数语法为:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
登录后复制其中需要注意的是:
direction参数表示用角度值指定渐变的方向(或角度)
color-stop1, color-stop2,... 用于指定渐变的起止颜色。
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
接下来我们通过示例来看一下该属性的应用,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
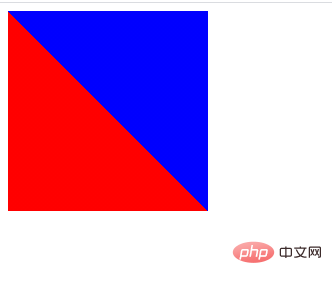
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
</html>登录后复制输出结果:

接着我们将其中的一半颜色设置为透明就可以获取到三角形了,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
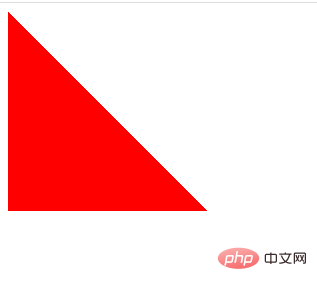
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
</html>登录后复制输出结果:

更多编程相关知识,请访问:编程视频!!
以上就是css3如何写三角形的详细内容,更多请关注zzsucai.com其它相关文章!
