所属分类:web前端开发
css改变a标签文字样式的方法:1、给a标签设置id值,语法为“<a id="id值">..”;2、给a标签添加“#id值{color:字体颜色;font-weight:字体粗细;}”样式来设置a标签字体样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css改变a标签文字样式的方法
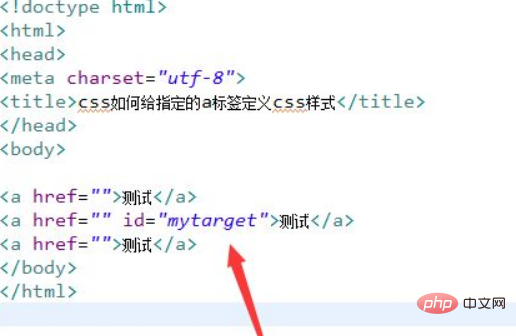
1、新建一个html文件,命名为test.html,用于讲解css如何给指定的a标签定义css样式。创建多个a标签,用于测试。设置指定的a标签的id为mytarget。

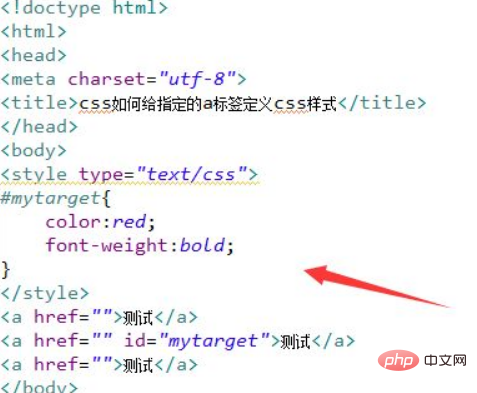
2、在css标签内,通过id设置a标签的样式。设置指定a标签的文字颜色为红色,文字加粗。

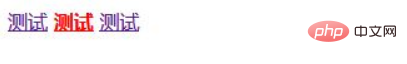
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建多个a标签,设置指定的a标签的id为mytarget。
2、在css标签内,通过id设置a标签的样式。
3、在css标签内,设置指定a标签的文字颜色为红色,文字加粗。
更多编程相关知识,请访问:编程视频!!
以上就是css怎样改变a标签文字的样式的详细内容,更多请关注zzsucai.com其它相关文章!
