所属分类:web前端开发
文字太长用省略号显示的方法:1、给文字元素添加“overflow:hidden;”样式将文字超出的部分隐藏起来;2、给文字元素添加“text-overflow:ellipsis;”样式将文字隐藏的部分用省略号“...”表示即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css文字太长用..显示的方法
1、使用CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
当overflow属性的值为hidden时,表示内容会被修剪,并且其余内容是不可见的。
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
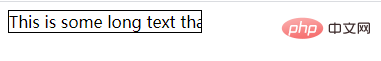
<div >This is some long text that will not fit in the box</div>
</body>
</html>登录后复制输出结果:

这时候多余的文字被裁剪了,想要多余的文字用省略号表示还不能少text-overflow属性。
2、在css中我们可以使用text-overflow 属性规定当文本溢出包含元素时发生的事情。
text-overflow属性的语法为:
text-overflow: clip|ellipsis|string;
登录后复制其中需要注意的是:
clip表示修剪文本。
ellipsis表示显示省略符号来代表被修剪的文本。
string表示使用给定的字符串来代表被修剪的文本。
因此想要让多余的文字用..显示,只需要给文字元素添加“text-overflow:ellipsis”样式即可,示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
text-overflow:ellipsis;
}
</style>
</head>
<body>
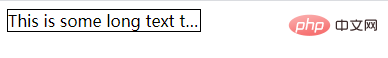
<div >This is some long text that will not fit in the box</div>
</body>
</html>登录后复制输出结果:

更多编程相关知识,请访问:编程视频!!
以上就是css文字太长怎样用..显示的详细内容,更多请关注zzsucai.com其它相关文章!
