所属分类:web前端开发
在css中,可以通过padding属性来取消元素的内边距,该属性能够设置元素内边距的值,当属性值为0时会消除元素内边距,语法为“元素对象{padding:0px;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样取消元素内边距
在css中利益利用padding属性来取消元素内边距,padding 简写属性在一个声明中设置所有内边距属性。示例如下:
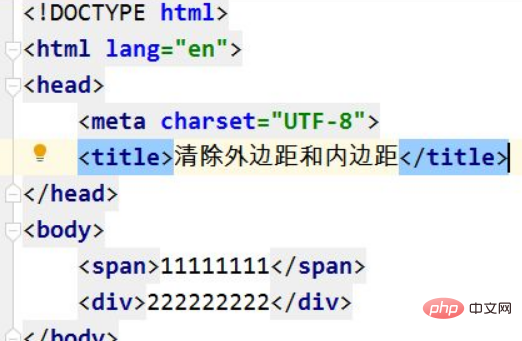
新建一个 清除外边距和内边距.html 文件,输入HTML5的结构代码,将title标签里面的内容修改成:清除外边距和内边距。
定义多个标签,比如:div,span等等,运行网页,执行 右键 --> 查看元素,可以看到body标签是有外边距的(黄色部分就是外边距),如图所示:

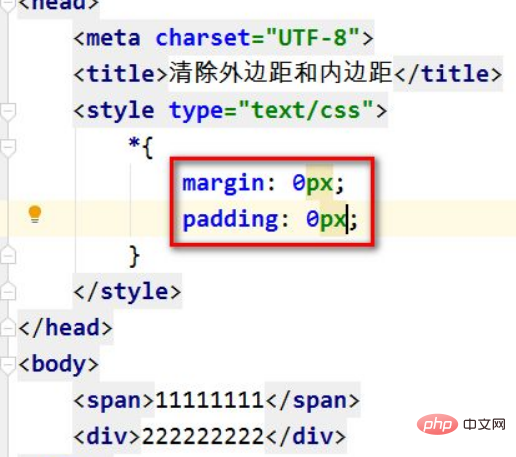
使用 * 号通配符选择器设置所有标签的margin和padding为0px,清除所有标签的内外边距,如图所示:

再次运行网页,查看元素,可以看到内外边距已经被清除,如图所示:

上述示例中通过padding属性已经清除了元素的内边距。
(学习视频分享:css视频教程)
以上就是css怎样取消元素内边距的详细内容,更多请关注zzsucai.com其它相关文章!
