所属分类:web前端开发
在css中,可以利用“:active”选择器和“font-size”属性来设置文字点击时的放大缩小效果,语法为“图片元素:active{font-size:放大缩小比例值;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置点击时文字放大缩小效果
在css中可以利用“:active”选择器和font-size属性来设置奠基石文字大小放大缩小效果,:active”选择器用于设置鼠标点击元素时的样式,font-size属性用于设置字体的大小。
下面我们通过示例来看一下怎样实现点击文字放大缩小的效果,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<div class="font-big">
鼠标点击放大
</div>
<div class="font-small">
鼠标点击缩小
</div>
</body>
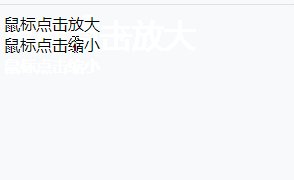
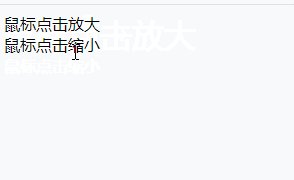
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置点击时文字放大缩小效果的详细内容,更多请关注zzsucai.com其它相关文章!
