所属分类:web前端开发
在css中,可利用“text-transform”属性设置英文单词首字母大写,该属性用于控制文本大小写,当属性值为“capitalize”时,文本中单词以大写字母开头,语法为“元素{text-transform:capitalize;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css英文怎样设置为单词首字母大写
在css中,如果我们想要英文每个单词的首字母大写,如何实现呢?下面举例讲解css如何设置英文每个单词的首字母大写,我们要使用到text-transform这个属性。
示例如下:
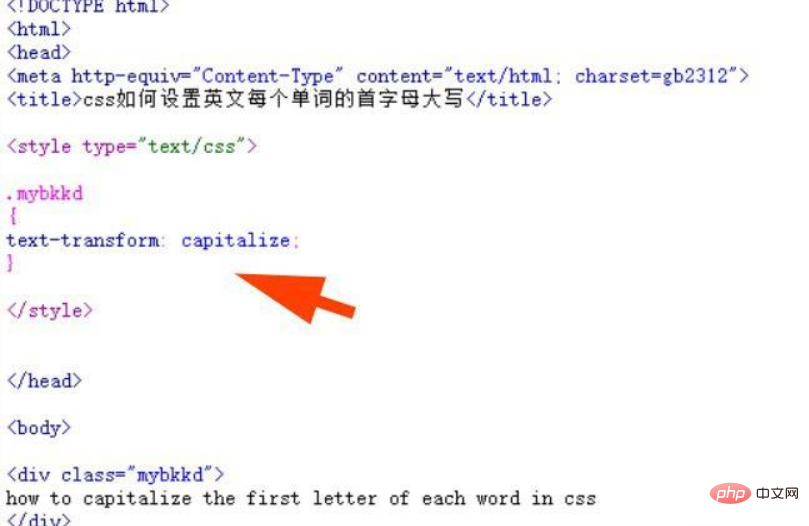
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置英文每个单词的首字母大写。要使用div标签创建一行文字,并且把文字内容写上“how to capitalize the first letter of each word in css”。
给div标签加上一个样式,设置div标签的class属性为mybkkd。编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。

2、在css标签内,通过div标签的class属性mybkkd设置英文每个单词的首字母大写。在括号内,mybkkd的div设置css属性样式为text-transform: capitalize;

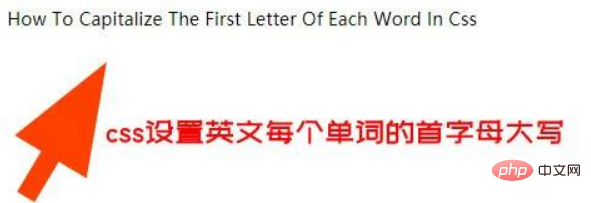
在浏览器浏览一下test.html,来看看效果能否实现。

注意事项
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为text-transform: capitalize;
(学习视频分享:css视频教程)
以上就是css英文怎样设置为单词首字母大写的详细内容,更多请关注zzsucai.com其它相关文章!
