所属分类:web前端开发
css让滚动轴看不见方法:1、利用“::-webkit-scrollbar”选择器选中滚动轴对象,2、利用display属性将滚动轴样式设置为不可见即可,语法为“::-webkit-scrollbar{display:none;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让滚动轴看不见
在css中可以利用“::-webkit-scrollbar”选择器来选中滚动条,该选择器的作用就是选择滚动条对象,并且设置样式。
语法为:
::-webkit-scrollbar { styles here }登录后复制下面我们通过示例来看一下怎样设置使滚动条不可见,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
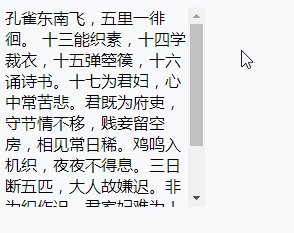
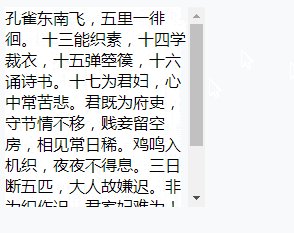
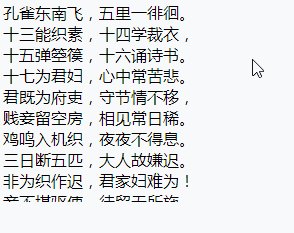
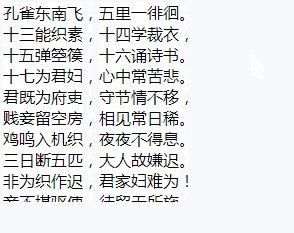
</html>登录后复制输出结果:

当添加::-webkit-scrollbar {display:none}样式之后:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
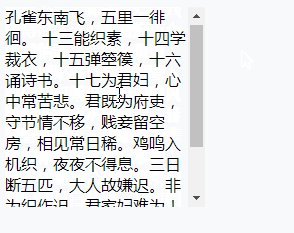
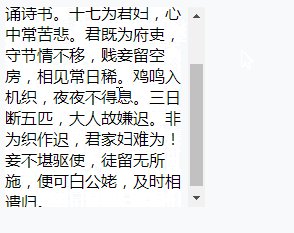
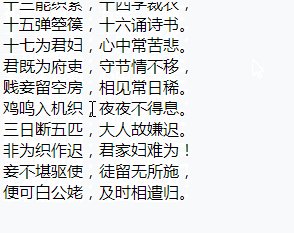
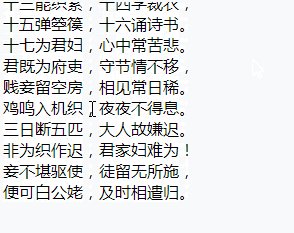
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css怎么让滚动轴看不见的详细内容,更多请关注zzsucai.com其它相关文章!
