所属分类:web前端开发
在css中,可用border属性做直角梯形,语法为“元素{border:0px solid transparent;border-top:梯形高度 solid 颜色;border-left:梯形长度 solid transparent}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么做直角梯形
在css中,可以先将空元素的边框大小设置为0,颜色为透明,再将其中一条边的边框大小设置成梯形的高度,并设置边框颜色为梯形的颜色。
其中需要利用到border属性,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class='ti'><div>
<style>
.ti {
height:100px;
width:100px;
border:0px solid transparent;
border-top:60px solid #000;
}
</style>
</body>
</html>登录后复制输出结果:

再给已经设置颜色的边框旁边的一个边框设置粗细值即可,不需要设置颜色,还是透明颜色,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class='ti'><div>
<style>
.ti {
height:100px;
width:100px;
border:0px solid transparent;
border-top:60px solid #000;
border-left:50px solid transparent;
}
</style>
</body>
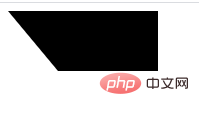
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css怎么做直角梯形的详细内容,更多请关注zzsucai.com其它相关文章!
