所属分类:web前端开发
css3伪类有:“:first-of-type”、“:last-of-type”、“:only-of-type”、“:only-child”、“:last-child”、“:root”、“:empty”、“:target”、“:not”等。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3的伪类
| 选择器 | 示例 | 示例说明 | CSS |
|---|---|---|---|
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | 3 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not(p) | 选择每个并非p元素的元素 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 "readonly"(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 "required" 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 |
下面通过示例来了解一些css3伪类。
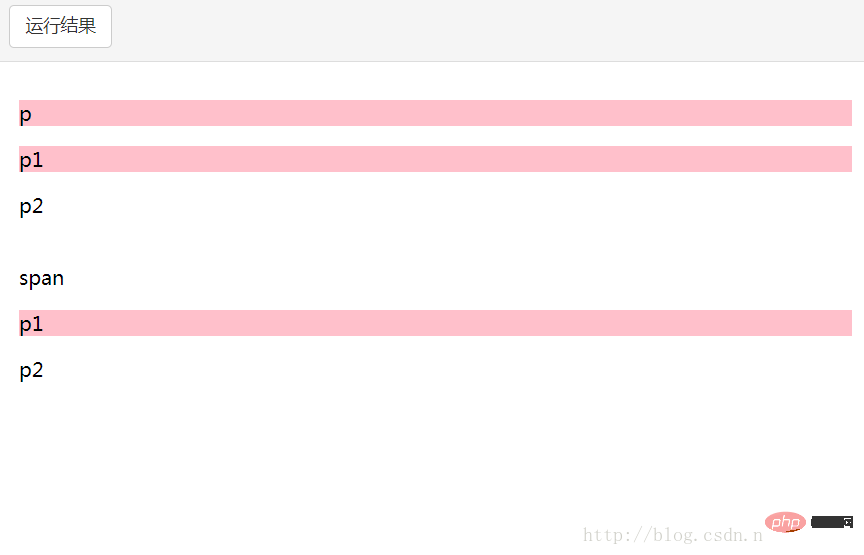
:first-of-type
选取属于其父元素的特定类型的第一个子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-of-type").css("background-color","pink");
});
</script>
</head>
<body>
<p>p</p>
<div>
<p>p1</p>
<p>p2</p>
</div><br>
<div>
<span>span</span>
<p>p1</p>
<p>p2</p>
</div>
</body>
</html>登录后复制
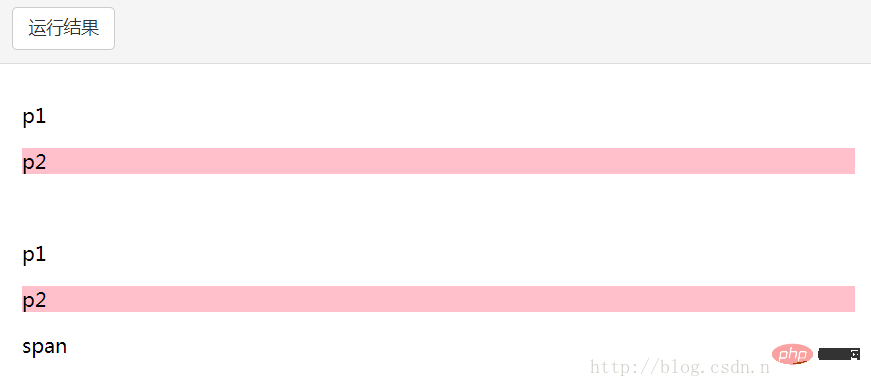
:last-of-type
选取属于其父元素的特定类型的最后一个子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:last-of-type").css("background-color","pink");
});
</script>
</head>
<body>
<div>
<p>p1</p>
<p>p2</p>
</div><br>
<div>
<p>p1</p>
<p>p2</p>
<span>span</span>
</div>
</body>
</html>登录后复制
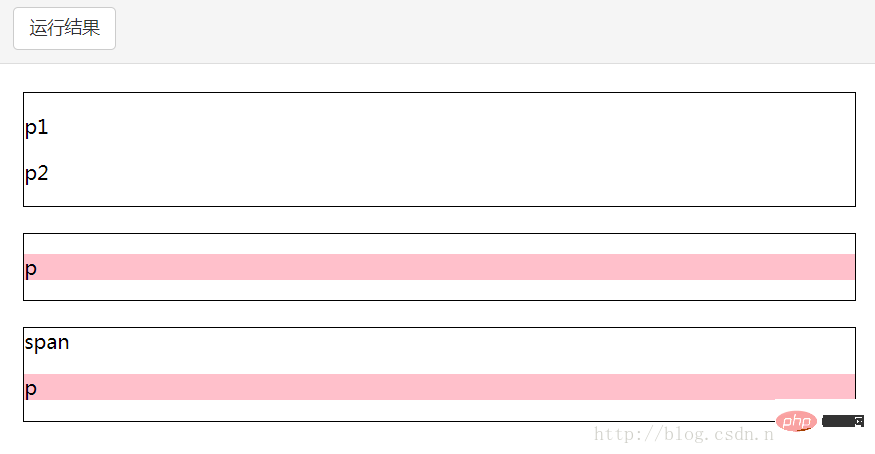
:only-of-type
选取属于其父元素的特定类型的唯一一个子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:only-of-type").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>p1</p>
<p>p2</p>
</div><br>
<div style="border:1px solid;">
<p>p</p>
</div><br>
<div style="border:1px solid;">
<span>span</span>
<p>p</p>
</div><br>
</body>
</html>登录后复制
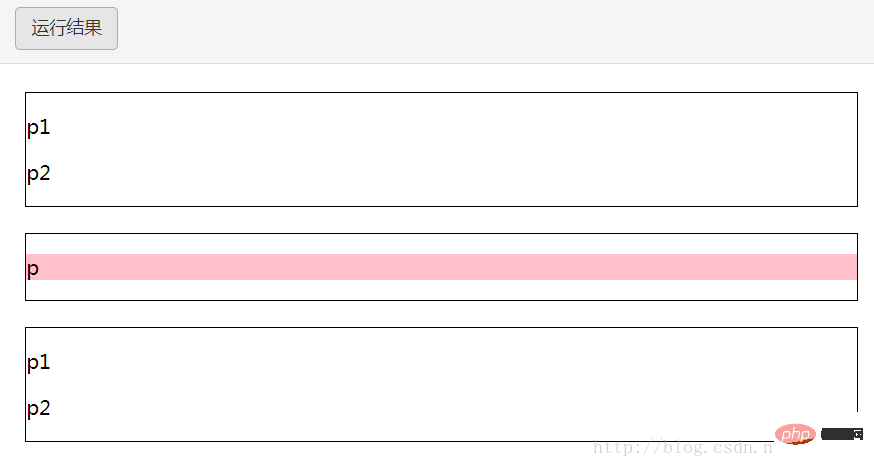
:only-child
选取属于其父元素的唯一子元素的每一个元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:only-child").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>p1</p>
<p>p2</p>
</div><br>
<div style="border:1px solid;">
<p>p</p>
</div><br>
<div style="border:1px solid;">
<p>p1</p>
<p>p2</p>
</div><br>
</body>
</html>登录后复制
:nth-child(n)
选取属于其父元素的不限类型的第n个子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-child(3)").css("background-color","pink");
});
</script>
</head>
<body>
<h1>body h1</h1>
<p>body p1</p>
<p>body p2(body 的第三个子元素)。</p>
<div style="border:1px solid;">
<span>div span </span>
<p>div p1</p>
<p>div p2(div 的第三个子元素)</p>
<p>div p3。</p>
</div><br>
<div style="border:1px solid;">
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3(div 的第三个子元素)</p>
</div>
<p>body p3</p>
</body>
</html>登录后复制
:nth-last-child(n)
选取属于其父元素的不限类型的第n个子元素的所有元素,从最后一个子元素开始计数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-last-child(3)").css("background-color","pink");
});
</script>
</head>
<body>
<h1>body h1</h1>
<p>body p1</p>
<p>body p2(body 的第三个子元素)。</p>
<div style="border:1px solid;">
<span>div span </span>
<p>div p1</p>
<p>div p2(div 的第三个子元素)</p>
<p>div p3。</p>
</div><br>
<div style="border:1px solid;">
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3(div 的第三个子元素)</p>
</div>
<p>body p3</p>
</body>
</html>登录后复制
:nth-of-type(n)
选取属于其父元素 的特定类型的第n个子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-of-type(3)").css("background-color","pink");
});
</script>
</head>
<body>
<h1>body h1</h1>
<p>body p1</p>
<p>body p2(body 的第三个子元素)。</p>
<div style="border:1px solid;">
<span>div span </span>
<p>div p1</p>
<p>div p2(div 的第三个子元素)</p>
<p>div p3。</p>
</div><br>
<div style="border:1px solid;">
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3(div 的第三个子元素)</p>
</div>
<p>body p3</p>
</body>
</html>登录后复制
:nth-last-of-type
选取属于其父元素的特定类型的第n个子元素的所有元素,从最后一个子元素开始计数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-last-of-type(3)").css("background-color","pink");
});
</script>
</head>
<body>
<h1>body h1</h1>
<p>body p1</p>
<p>body p2(body 的第三个子元素)。</p>
<div style="border:1px solid;">
<span>div span </span>
<p>div p1</p>
<p>div p2(div 的第三个子元素)</p>
<p>div p3。</p>
</div><br>
<div style="border:1px solid;">
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3(div 的第三个子元素)</p>
</div>
<p>body p3</p>
</body>
</html>登录后复制
(学习视频分享:css视频教程)
以上就是css3的伪类有哪些的详细内容,更多请关注zzsucai.com其它相关文章!
