所属分类:web前端开发
方法:1、给元素添加“border-bottom-left-radius:0;”样式,去掉元素右下角的圆角样式;2、给元素添加“border-top-left-radius:0;”样式,去掉元素右上角的圆角样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样让元素左边没有圆角
在css中,可以通过border-bottom-left-radius和border-top-left-radius属性来让元素左边没有圆角,border-top-left-radius属性用于设置元素左上角的圆角样式,border-bottom-left-radius属性用于设置元素左下角的圆角样式。
只需要将这两个值设置为0,即可让元素的左边没有圆角。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
border-top-left-radius:0;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div></div>
</body>
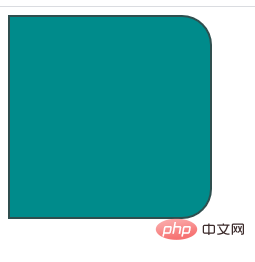
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css怎样让元素左边没有圆角的详细内容,更多请关注zzsucai.com其它相关文章!
