所属分类:web前端开发
css中改变元素的内填充用:1、padding属性,可以同时改变元素上下左右的内填充;2、padding-top、padding-bottom、padding-left和padding-right属性,分别改变元素上下左右的内填充。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中改变元素的内填充
1、直接使用padding属性
padding属性是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内填充。
语法:
padding:上内填充 右内填充 下内填充 左内填充;
padding:上内填充 左右内填充 下内填充;
padding:上下内填充 左右内填充;
padding:上下左右的内填充;
登录后复制示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
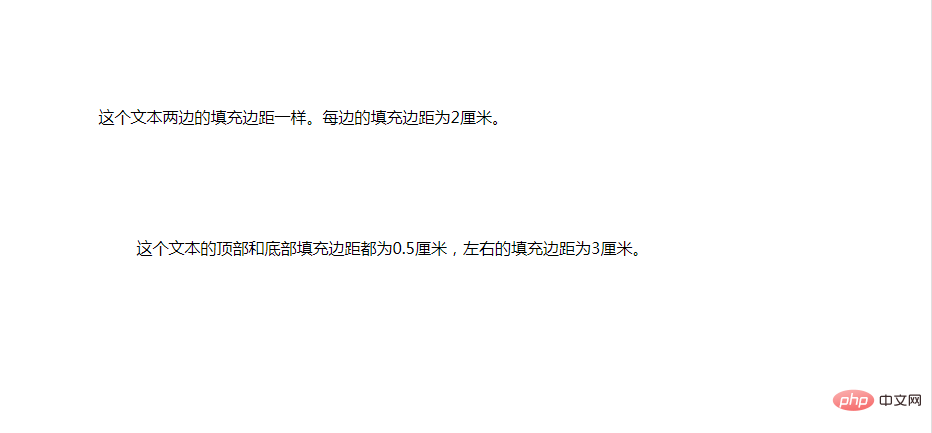
<p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p>
<p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p>
</body>
</html>登录后复制
2、使用padding-top、padding-bottom、padding-left和padding-right属性
padding-top:设置元素的顶部填充
padding-bottom:设置元素的底部填充
padding-left:设置元素的左部填充
padding-right:设置元素的右部填充
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-top: 15px;
}
p.ex2 {
padding-bottom: 15px;
}
p.ex3 {
padding-left: 15px;
}
p.ex4 {
padding-right: 15px;
}
</style>
</head>
<body>
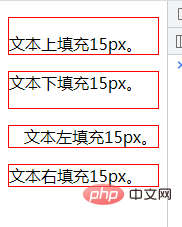
<p class="ex1">文本上填充15px。</p>
<p class="ex2">文本下填充15px。</p>
<p class="ex3">文本左填充15px。</p>
<p class="ex4">文本右填充15px。</p>
</body>
</html>登录后复制
(学习视频分享:css视频教程)
以上就是css中改变元素的内填充用什么属性的详细内容,更多请关注zzsucai.com其它相关文章!
