所属分类:web前端开发
在css中,可以使用position属性来设置相对定位和绝对定位,给元素添加“position:relative;”样式即可设置相对定位,给元素添加“position:absolute;”样式即可设置绝对定位。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用position属性来设置相对定位(relative)和绝对定位(absolute)。
相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调.

也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了
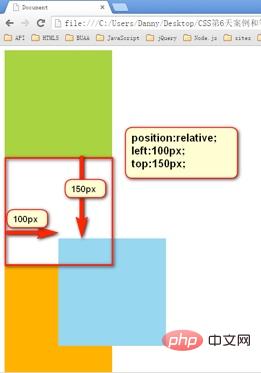
position:relative; → 必须先声明,自己要相对定位了,
left:100px; → 然后进行调整。
top:150px; → 然后进行调整。
登录后复制1、相对定位的特性 - 不脱标,老家留坑,形影分离
相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘.
2、相对定位的用途
子绝父相(绝对定位中详细讲)3、相对定位的定位值
position: relative;
right: 100px; → 往左边移动
top: 100px;
position: relative;
right: 100px;
bottom: 100px; → 移动方向是向上。
登录后复制
display:block;就可以设置宽高了span{
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}登录后复制1、参考点
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左下角,而不是浏览器的左上角:

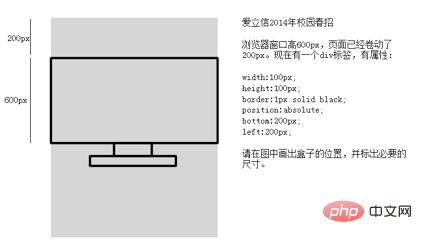
如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

面试题:

答案:用bottom的定位的时候,参考的事浏览器首屏大小对应的页面左下角.
2、以盒子为参考点 - 子绝父相
一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点.

子绝父绝,子绝父相,子绝父固,都是可以给儿子定位的.但是,工程上,子绝,父绝,没有一个盒子在标准文档流中,所以页面就不稳固,没有任何实战用途.工程上,"子绝父相"有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动.
<div class=”box1”> → 绝对定位
<div class=”box2”> → 相对定位
<div class=”box3”> → 没有定位
<p></p> → 绝对定位,以box2为参考定位。
</div>
</div>
</div>
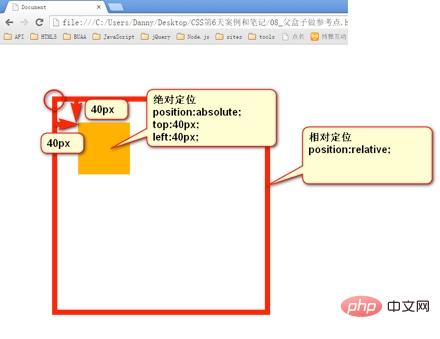
登录后复制绝对定位的儿子,无视参考的那个盒子的padding.下图中,绿色部分是div的padding,蓝色部分是div的内容区域。那么此时,div相对定位,p绝对定位。

3、绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了.所以margin:0 auto;失效.

width: 600px;
height: 60px;
position: absolute;
left: 50%;
top: 0;
margin-left: -300px; → 宽度的一半
登录后复制非常简单,当做公式记一下来.就是left:50%;margin-left:负的宽度的一半。
(学习视频分享:css视频教程)
以上就是css怎么设置相对定位和绝对定位的详细内容,更多请关注zzsucai.com其它相关文章!
