所属分类:web前端开发
方法:1、利用span标签将需要改变格式的文字包裹起来,语法为“指定文字”;2、利用选择器选中指定的span标签元素,并设置不同的样式即可,语法为“span对象{css属性,属性值;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置同一行字的格式不同
在css中,想要设置同一行文字格式不同,可以利用span标签将需要改变格式的文字包裹起来。
<span> 标签被用来组合文档中的行内元素。然后通过选中指定的span标签元素,来设置这些指定的文字格式。
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
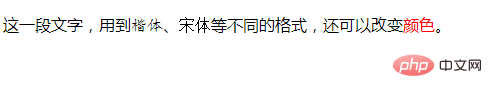
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置同一行字的格式不同的详细内容,更多请关注zzsucai.com其它相关文章!
