所属分类:web前端开发
在css中,可以利用“:visited”选择器和color属性来设置链接点击后的颜色,“:visited”选择器用于选取已被访问的链接,color属性用于设置链接字体的颜色,语法为“链接元素:visited{color:颜色值;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置链接点击后的颜色
在css中,想要设置连接点击后的颜色,可以利用:visited选择器和color属性来实现。
:visited 选择器用于选取已被访问的链接。color属性用于设置元素字体的颜色。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
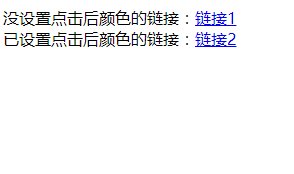
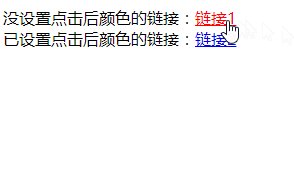
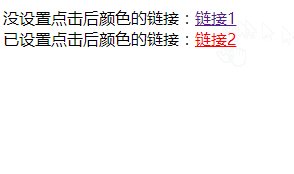
没设置点击后颜色的链接:<a href="#2" target="_blank">链接1</a><br>
已设置点击后颜色的链接:<a href="#1" target="_blank" class="a1">链接2</a>
</body>
</html>登录后复制输出结果:

大家感兴趣的话,可以继续访问:css视频教程。
以上就是css怎样设置链接点击后的颜色的详细内容,更多请关注zzsucai.com其它相关文章!
