所属分类:web前端开发
在css中,浮动属性是“float”,用于定义元素在哪个方向浮动,其三个属性值为:1、“left”,定义元素向左浮动;2、“right”,定义元素向右浮动;3、“none”,定义元素不浮动。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,浮动属性是“float”,用于定义元素在哪个方向浮动。
以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
float浮动属性的三个属性值:
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
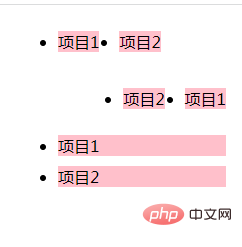
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
}
.ex1 li {
float: left;
margin: 10px;
}
.ex2 li{
float: right;
margin: 10px;
}
.ex3 li{
float: none;
margin: 10px;
}
div{
clear: both;
}
</style>
</head>
<body>
<ul class="ex1">
<li>项目1</li>
<li>项目2</li>
</ul>
<div></div>
<ul class="ex2">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
<ul class="ex3">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
</body>
</html>登录后复制
(学习视频分享:css视频教程)
以上就是css的浮动属性是什么?其值有哪三个?的详细内容,更多请关注zzsucai.com其它相关文章!
