所属分类:web前端开发
在css中,可以利用“list-style”属性来去掉无序列表前的点,该属性用于设置列表的样式,当属性的值为“none”时,就会去掉列表前的点,语法为“ul{list-style:none;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样将无序列表前的点去掉
在css中,可以利用list-style属性来去掉无序列表前的点,该属性用于设置列表的属性样式,当属性的值为none时你就会去掉无序列表前的点。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
list-style:none;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
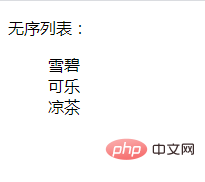
</html>登录后复制输出结果:

感兴趣可以继续点击css视频教程进行学习。
以上就是css怎样将无序列表前的点去掉的详细内容,更多请关注zzsucai.com其它相关文章!
