所属分类:web前端开发
在css中,可以利用“text-shadow”属性给字体设置阴影,该属性用于给文本设置阴影效果,属性值可以设置文本的水平垂直阴影、模糊距离和阴影颜色,语法为“元素{text-shadow:水平阴影 垂直阴影 blur color;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3字体怎样设置阴影
在css中,想要设置字体的阴影,可以利用text-shadow属性。
语法如下:
text-shadow: h-shadow v-shadow blur color;
登录后复制text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
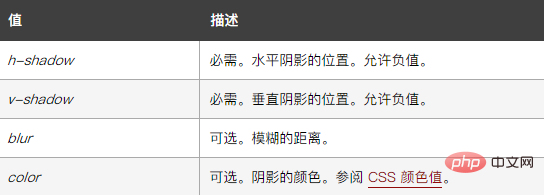
属性值如下:

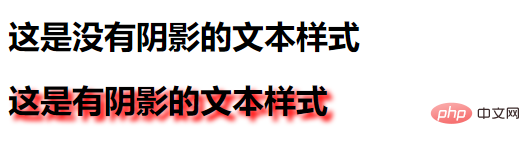
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>这是没有阴影的文本样式</h1>
<h1 class="wenben">这是有阴影的文本样式</h1>
</body>
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3字体怎样设置阴影的详细内容,更多请关注zzsucai.com其它相关文章!
