所属分类:web前端开发
方法:1、使用animation属性给元素绑定动画;2、使用“@keyframes 动画名{50%{width:放大的宽度值;height:放大的高度值;transform:rotate(旋转角度);}}”语句控制动画的动作,实现放大旋转。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3实现放大旋转动画效果
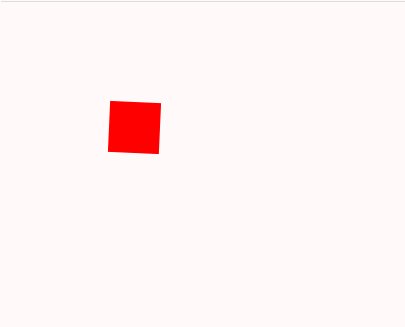
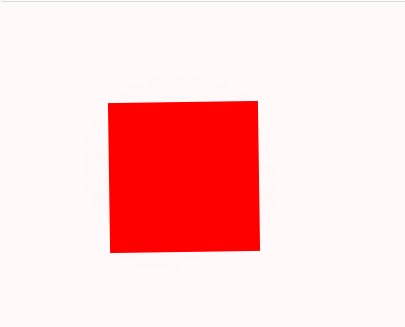
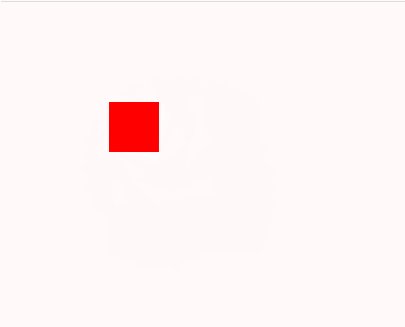
在html中,可以利用animation属性和“@keyframes”创建一个元素放大旋转的动画。动画中使用width和height属性控制元素放大;transform:rotate()控制元素旋转。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 50px;
height: 50px;
background: red;
margin: 100px;
animation: mymove 5s infinite;
-webkit-animation: mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove {
50% {
width: 150px;
height: 150px;
transform: rotate(360deg);
}
}
@-webkit-keyframes mymove{ /* Safari and Chrome */
50% {
width: 100px;
height: 100px;
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>登录后复制
(学习视频分享:css视频教程)
以上就是css3怎么实现放大旋转动画效果的详细内容,更多请关注zzsucai.com其它相关文章!
