所属分类:web前端开发
方法:1、用“父元素{display:flex}”语句设置父元素为弹性布局;2、用“父元素{align-items:center}”语句使子元素垂直居中;3、用“父元素{justify-content:center}”语句使子元素水平居中。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样设置子元素居中
我们可以通过display:flex样式将父元素元素设置为弹性布局,用来为父元素提供最大的灵活性。
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子完美居中</title>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px auto;
display: flex;
justify-content: center; /*水平方向的居中*/
align-items: center; /*垂直方向的居中*/
}
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
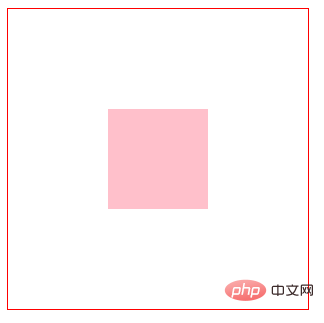
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样设置子元素居中的详细内容,更多请关注zzsucai.com其它相关文章!
