所属分类:web前端开发
方法:1、使用color属性将字体颜色设置的和背景色一致;2、使用text-shadow属性给文字加阴影来实现下凹型字体效果,语法“text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
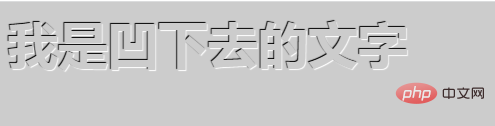
利用css3实现下凹型字体
1、使用color属性将文字颜色设置的和背景色一致
2、使用text-shadow属性给文字加阴影来实现下凹型字体效果
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 50px "微软雅黑";
}
div {
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凹下去的文字</div>
</body>
</html>登录后复制
(学习视频分享:css视频教程)
以上就是怎么利用css3实现下凹型字体的详细内容,更多请关注zzsucai.com其它相关文章!
