所属分类:web前端开发
在css中,可以利用“:nth-child(n)”选择器来选择第三个li元素,该选择器的作用就是选择父元素下的第n个子元素,当选择器中的数字为3时,会选择第3个元素,语法为“li:nth-child(3){css样式代码;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎么办能选择第三个li元素
在css中,想要选择第3个li元素,需要利用“:nth-child(n)”选择器。
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
示例如下:
<html>
<head>
<style>
li:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
<li>咖啡</li>
</ul>
</body>
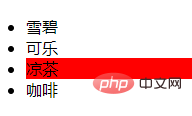
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3怎么办能选择第三个li元素的详细内容,更多请关注zzsucai.com其它相关文章!
