所属分类:web前端开发
写法:1、用“border:长度 solid transparent;border-right:高度 solid 颜色”语句设置元素为三角形样式;2、用“margin:value”语句设置三角形元素和一个与三角形同宽的矩形元素间距为0即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样写出不规则五边形
在css中,想要写出不规则的五边形,首先我们需要创建一个三角形和一个与三角形同宽的矩形元素,然后消除这两个元素中的间距,时一个三角形与一个矩形拼接成一个不规则的五边形即可。
示例如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五边形</title>
<style type="text/css">
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid red;
border-bottom: 50px solid transparent;
float: left;
}
#left{
width: 200px;
height: 100px;
background: red;
margin-left: 50px;
}
</style>
</head>
<body>
<div id="triangle-left"></div>
<div id='left'></div>
</body>
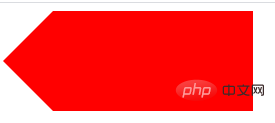
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样写出不规则五边形的详细内容,更多请关注zzsucai.com其它相关文章!
