所属分类:web前端开发
很多南方的小伙伴可能没怎么见过或者从来没见过下雪,今天我给大家带来一个小Demo,模拟了下雪场景,首先让我们看一下运行效果
可以点击看看在线运行:http://haiyong.site/xiaxue

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
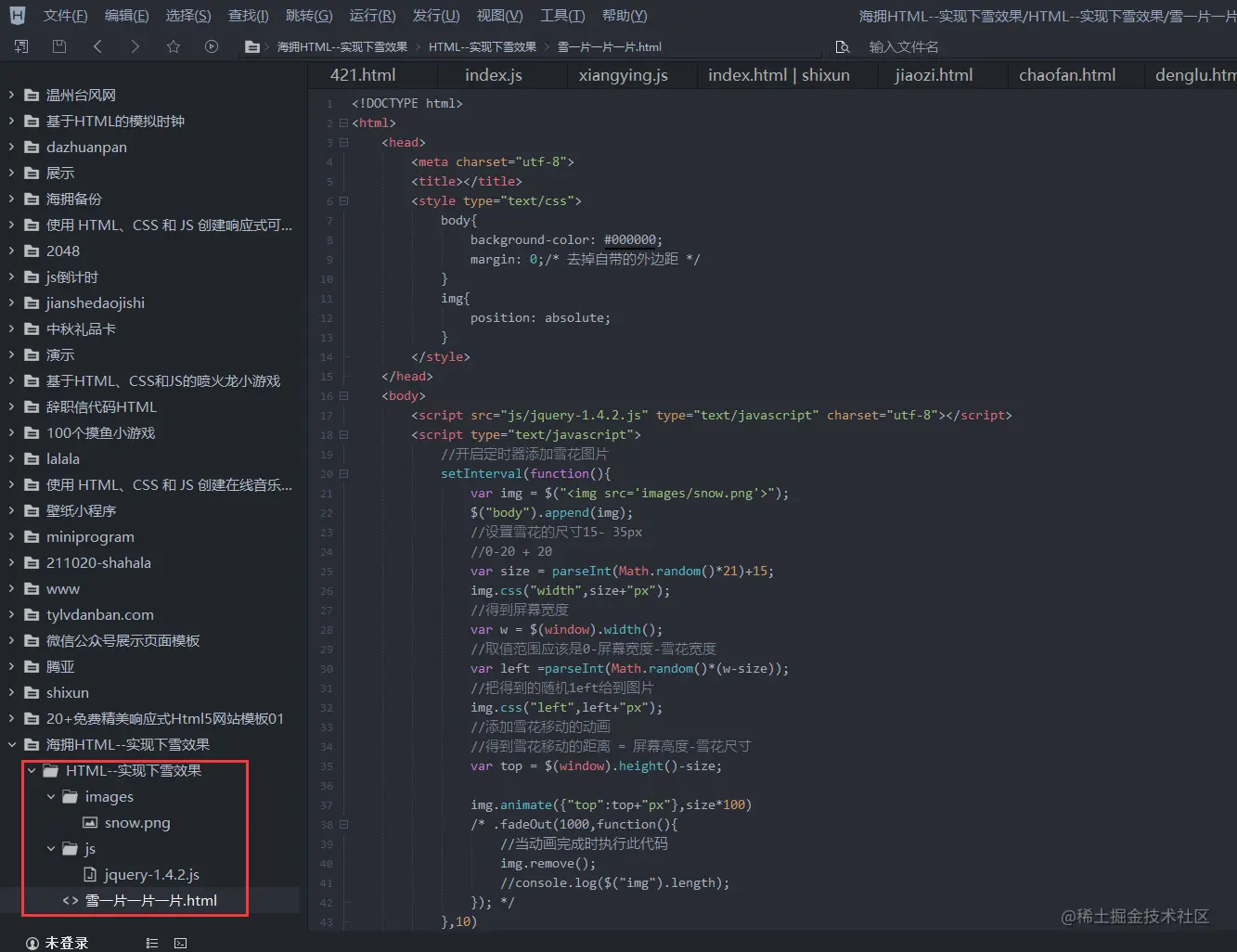
首先看看项目结构,一张雪花图片,一个.html文件和 jquery-1.4.2.js

用到的雪花图片我放在这里了,或者可以直接用图片地址:https://img.zzsucai.com/202210/18/RL83F197691090429.png 开局一张图,内容全靠JS。

下面这是 html 里的内容,没啥东西
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>海拥| 雪一片一片</title>
<meta name="viewport" content="width=device-width,user-scalable=no">
<meta name="keywords" content="雪一片一片" />
<meta name="description" content="工具 | 雪一片一片;立志打造一个拥有100个小游戏的摸鱼网站。Made By Haiyong,技术支持——海拥" />
<meta name="author" content="海拥(http://haiyong.site/moyu)" />
<meta name="copyright" content="海拥(http://haiyong.site/moyu)" />
<link rel="icon" href="https://img.zzsucai.com/202210/18/5P4SH631407090429.jpg" sizes="192x192" />
<style type="text/css">
body{
background-color: #000000;
margin: 0;/* 去掉自带的外边距 */
}
img{
position: absolute;
}
</style>
</head>
<body>
<script src="js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>登录后复制首先开启定时器添加雪花图片,这里的<img src='images/snow.png'>可以改成<img src='https://img.zzsucai.com/202210/18/xezGg997769090429.png'>
setInterval(function(){
var img = $("<img src='images/snow.png'>");
$("body").append(img);登录后复制这里设置雪花的尺寸为10-20px,下面的公式即表示(0-10 + 10)px
var size = parseInt(Math.random()*11)+10;
img.css("width",size+"px");登录后复制得到屏幕宽度
var w = $(window).width();
登录后复制取值范围应该是0-屏幕宽度-雪花宽度
var left =parseInt(Math.random()*(w-size));
登录后复制把得到的随机1eft给到图片
img.css("left",left+"px");登录后复制添加雪花移动的动画,得到雪花移动的距离 = 屏幕高度-雪花尺寸
var top = $(window).height()-size;
登录后复制下面注释中的代码是用来清除缓存的,可加可不加。
img.animate({"top":top+"px"},size*100)
/* .fadeOut(1000,function(){
//当动画完成时执行此代码,清除缓存
img.remove();
//console.log($("img").length);
}); */
},10)登录后复制取消注释就会看到落下的雪会消失,如下图所示

喜欢看积雪就可以把它注释掉,预览效果像下面这样

到这里我们要实现的效果就完成了,如果运行时间过长可能会导致内存占用过多造成卡顿现象,可以将html代码中的最后一段注释里的内容取消注释,这样到下面的积雪就会慢慢淡出并且remove删除了,不过我觉得积雪也挺好看的,就没让它融化,像下面这样:

(学习视频分享:css视频教程)
以上就是HTML+CSS+JS实现雪花飘扬(代码分享)的详细内容,更多请关注zzsucai.com其它相关文章!
