所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
因为 CSS 只有一个作用域,如果不注意维护 CSS 代码,则会导致我们写的代码难于阅读和维护,于是我们借助网页本身是有层次的,抽象出来了BEM 方法论。
BEM 简单的三层分法,在应对小中型网站没有问题,但是去应对复杂网站的样式可能就比较困难了,我们需要寻求一个更好的办法。
于是 SMACSS 横空出世了, SMACSS 和 BEM 的关系有点像布局中的 Flex 布局和 Grid 布局的关系。
但是请注意, SMACSS 和 BEM 之前绝不是包含和被包含的问题,就像在应用 Flex 布局和 Grid 布局的时候,铺网站结构我们会更多倾向 Grid,普通简单的二维布局则会采用 Flex,我们会在合适的时机采用合适的方法,SMACSS 和 BEM 也差不多,掌握了思想,应用都是小事。
如果你还没有学过 BEM 可以参考下 CSS 架构之 BEM 这篇文章。
不难想到,SMACSS 是缩写,这个缩写就是网站的开门注 :Scalable and Modular Architecture for CSS,名字的意思很明确就是要编写模块化、结构化和可扩展的 CSS。

当你学完 SMACSS,再来理解 Scalable and Modular Architecture for CSS 体会就更深了。
SMACSS 应该怎么读,SMACSS 虽然不是一个单词,但是它是有自己的发音的,音同单词 {smacks}。
如果给 BEM 找个核心词,那就是分层,如果给 SMACSS 也找个核心词,那肯定就是分类,一字之差,我们来看看 SMACSS 如何进行分类的。
SMACSS 的核心是分类,具体把项目的样式分为了五类:
Base(基础)
Layout(布局)
Module(模块)
State(状态)
Theme(主题)
接下来我们具体看看五个部分具体的内容。
基础(Base)规则里一般放置默认样式。这些默认样式基本上都是元素选择器,不过也可以包含属性选择器,伪类选择器,孩子选择器,兄弟选择器。本质上来说,一个基础样式定义了元素在页面的任何位置应该是怎么样的。
例如:
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}登录后复制我们看到 Base 的代码和 CSS resets 非常的相似。
这部分的代码一般我们都是寻求 Normalize.css 或 sanitize.css 的帮助,而不需要自己完成。
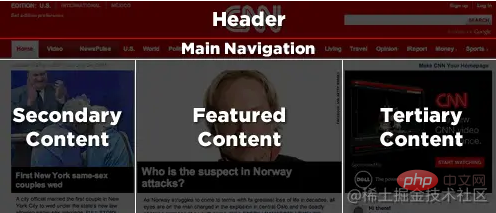
我们先来区分下网站什么部分属于 Layout 什么部分属于 Module,看看下面这个网站截图:

先来一次大致的划分,主要包括头部、体部、尾部等,这些就是属于 Layout 的。
再来一次细致的划分,Layout 里面的元素还可以继续细分,例如导航栏等,这些都是组件 Module。
Layout 很贴近 HTML 标签,作为网站的骨架,负责布局,Module 更多负责业务展示和交互的部分。
Layout 与 Module 的关系为( > 表示包含):
Layout > Module
如果网站复杂,其实是可以这样的:
> Layout > Module > Layout > Module ...
所以,布局(Layout)规则就是将页面拆分成几个部分,每个部分都可能有一到多个模块。
一般布局类名都是 .l- 开头。
需要注意,官方讲主要的 layout 使用可以使用 ID 选择器,次要的 layout 采用类选择器,对于这个我是绝对不能接受的,我认为应该全用类。
走个实例:

.l-header {}
.l-primarynav {}
.l-main-content {}登录后复制注意,其实现在项目开发,Layout 往往直接被当做组件直接使用了,例如 <Content />、<Header /> 等组件,然后你可以在他们内部去遵循 Module 规则。
看完上一节,Module 就很容易理解了。
模块(Module) 是我们的设计当中可重用,可模块化的部分。插图,侧边栏,产品列表等等都属于模块。
Module 从工程化的角度,你叫它 component 也没多大问题。
走个实例,一个 POST 组件:
<div class="l-article">
<article class="post">
<header class="post-header">
<h2 class="post-title"></h2>
<span class="post-author"></span>
</header>
<section class="post-body">
<img class="post-image" src="...">
<div class="post-content">
<p class="post-paragraph"></p>
<p class="post-paragraph"></p>
</div>
</section>
<footer class="post-footer"></footer>
</article>
</div>登录后复制类名很简单,以 moudle-name 或 component—name 作为前缀就行了。
对于 Module 甚至是 Layout,里面不可避免需要动态交互,比如按钮是不是禁用 disable,布局是不是激活 active,tab 组件是不是展开 expand 等,于是我们需要维护 state 来操作动态变化的部分,这就是第四个部分 State。
State 的类名,一般使用 .is- 来开头,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}登录后复制大家多多少少都用过网站的换肤功能,所以 Theme 也算比较常见的了,整个网站上重复的元素,比如颜色、形状、边框、阴影等规则基本都在 Theme 的管辖下,换句话说 Theme 是定义公共类名的地方。
大多数情况下,。我们不想每次创建它们时都重新定义它们。相反,我们想要定义一个唯一的类,我们稍后才将其添加到默认元素中。
.button-large {
width: 60px;
height: 60px;
}登录后复制<button class="button-large">Like</button>
登录后复制不要将这些 SMACSS 主题规则与基本规则混淆,因为基本规则仅针对默认外观,并且它们往往类似于重置为默认浏览器设置,而主题单元更像是一种样式,它提供最终外观,这种特定的配色方案是独一无二的。
如果站点具有多个样式或多个用于不同状态的主题,主题规则也很有用,因此可以在页面上的某些事件期间轻松更改或交换,例如使用主题切换按钮。至少,它们将所有主题样式保存在一个地方,因此您可以轻松更改它们并保持它们井井有条。
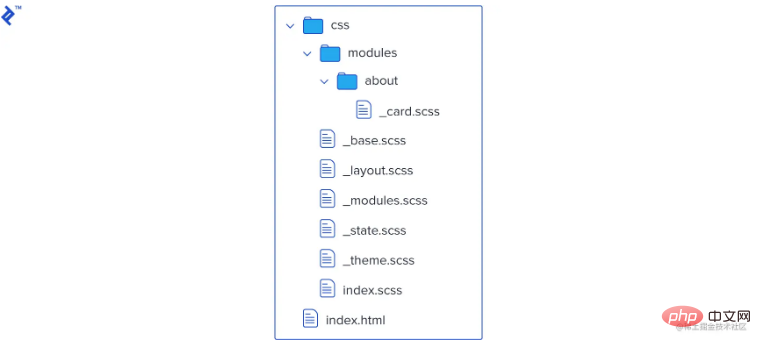
项目中使用了 SMACSS 的命名规范,目的大概就是这样的:

因为 CSS 只有一个作用域,会导致代码很混乱,很难阅读,也很难扩展,于是出现了BEM ,但是当项目更加复杂的时候,我们需要一个新的更上一个台阶的样式管理方案,这就是 SMACSS ,不用于 BEM 的分层,它把采用的办法是分类,项目中的样式文件被它分为五类,让我样式管理变得更加的方便了。
(学习视频分享:css视频教程)
以上就是手把手教你CSS架构之SMACSS的详细内容,更多请关注zzsucai.com其它相关文章!
