所属分类:web前端开发
css3让盒子水平居中的方法:1、使用margin属性,给盒子元素添加“margin: 0 auto;”样式即可水平居中;2、利用flex弹性布局来实现水平居中;3、利用position和transform属性实现水平居中。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
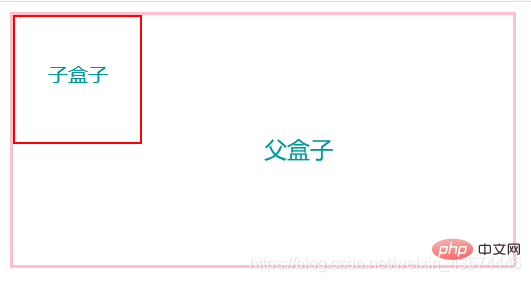
在CSS中如何让盒子水平居中是很常见的面试题,盒子居中是相对于父元素来说的,因此我们让盒子居中时,往往采用嵌套的方式,让父盒子套着子盒子 。
在父子盒子嵌套下,让子盒子居中的方式:
第一种方法:margin: 0 auto,使用边框,但是margin使用会影响其他盒子的使用,不太推荐使用;
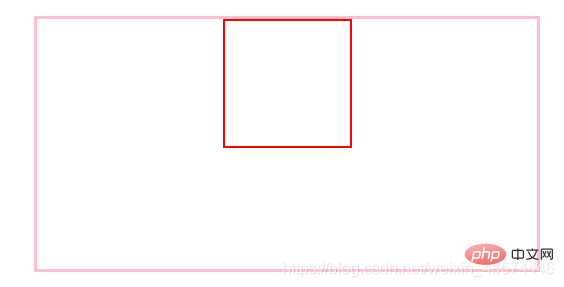
第二种方法:position, 使用定位,子绝父相,再left:50%,margin-left:负的盒子宽度的一半,这是最常用的方法;
第三种方法:flex,弹性布局,让子盒子居中,但是样式要写在父盒子中,display:flex,just-content:center;
第四种方法:在position基础上,把margin-left换成CSS3中的transform:translate(-50px);
第五种方法:在position的基础上,只保留子绝父相,然后在子盒子中加上margin:auto、left:0、right:0;
补充:在第五种方法上,加上top:0,bottom:0,可以实现垂直和水平都居中
<div id="father">
<div id="son"></div>
</div>登录后复制<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>登录后复制
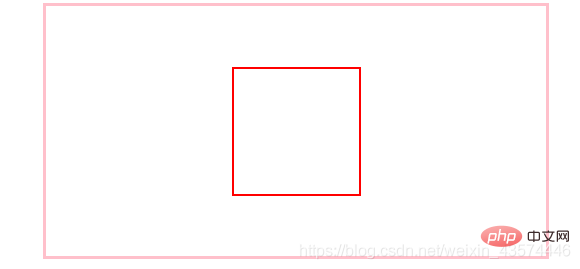
使用margin实现水平居中:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 30px auto; /* 让父元素相对于body居中 */
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
margin: 0 auto;/* 让子元素相对于father居中 */
}
</style>登录后复制使用定位,子绝父相,再left:50%,margin-left:负的盒子宽度的一半:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
left: 50%;
margin-left: -50px;
}
</style>登录后复制flex,弹性布局,让子盒子居中,但是样式要写在父盒子中:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
display: flex;
justify-content: center;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>登录后复制在position的基础上,只保留子绝父相,然后在子盒子中加上margin:auto、left:0、right:0:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
}
</style>登录后复制以上几种方法都可以实现盒子的水平居中,如果大家有其它优(奇)秀(葩)方法,欢迎交流鸭!

第五种方法补充:再加上top:0,bottom:0可以实现水平和垂直都居中 :
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>登录后复制
(学习视频分享:css视频教程)
以上就是css3如何让盒子水平居中的详细内容,更多请关注zzsucai.com其它相关文章!
